Leaderboard Centered Average Tutorials¶
Step by step tutorial¶
The user story¶
I’m a C-level manager in a film company.
The company produces different types of movies. The average revenue is 100k€. I want to know what film categories (action, comedy etc…) are driving the revenue up or down.
Which categories are above the average ? Which one needs more attention to make sure the sales will go back up ?
As I’m analyzing the revenue distribution around the average revenue, let’s do a leaderboardCenteredAverage
Warning
Before you start!
Make sure you added your datasource to your application. Once you’re done create a new story.
Pick some data¶
To create a nice leaderboardCenteredAverage, the chart needs to understand what is the average and the value.
So your data should reflect this structure in some way.
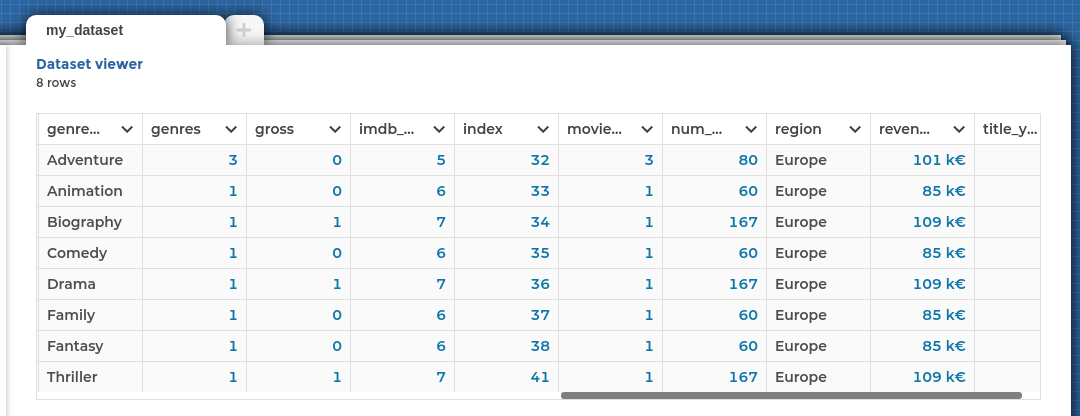
You need :
- a
valuecolumn: in our case the “revenue”. - a
labelcolumn: what am I comparing ? in our case, the film “categories”. - and sometimes an
averagecolumn : in our case, it could be the “average revenue”.
If your data is alredy in this format, move on to the next step.
After following the tutorial, this is how my query should look like in the Dataset Editor.

Add units to your revenue column to contextualize the information and give meaning to your story.
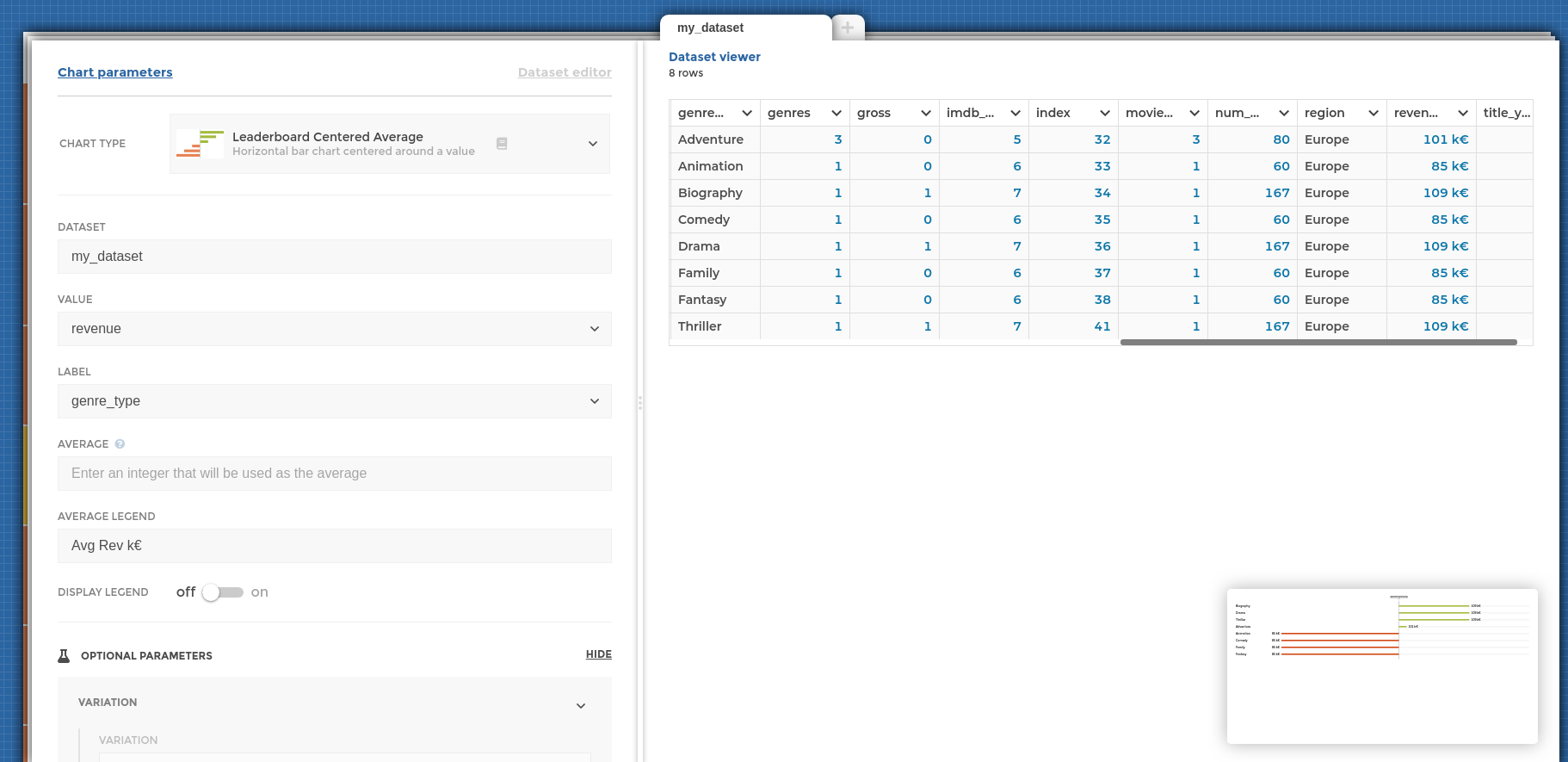
Chart Parameters¶
Once my data has been setup I can now choose to configure a leaderboard centered average.
I just need to follow the steps, and in 3 clicks I’m done!

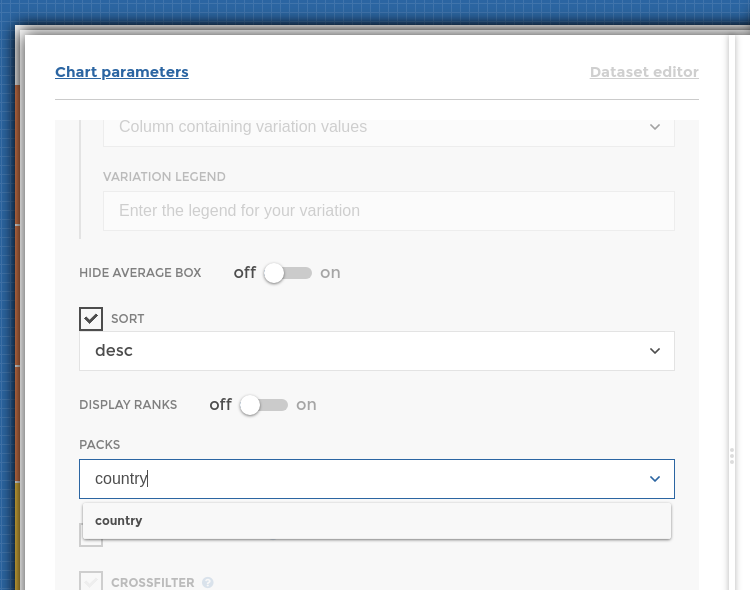
Add a pack¶
Let’s say that my film company produces movies for France and Belgium. I
can compare the countries by setting up some packs in the
optional parameters.
Only 1 click away !

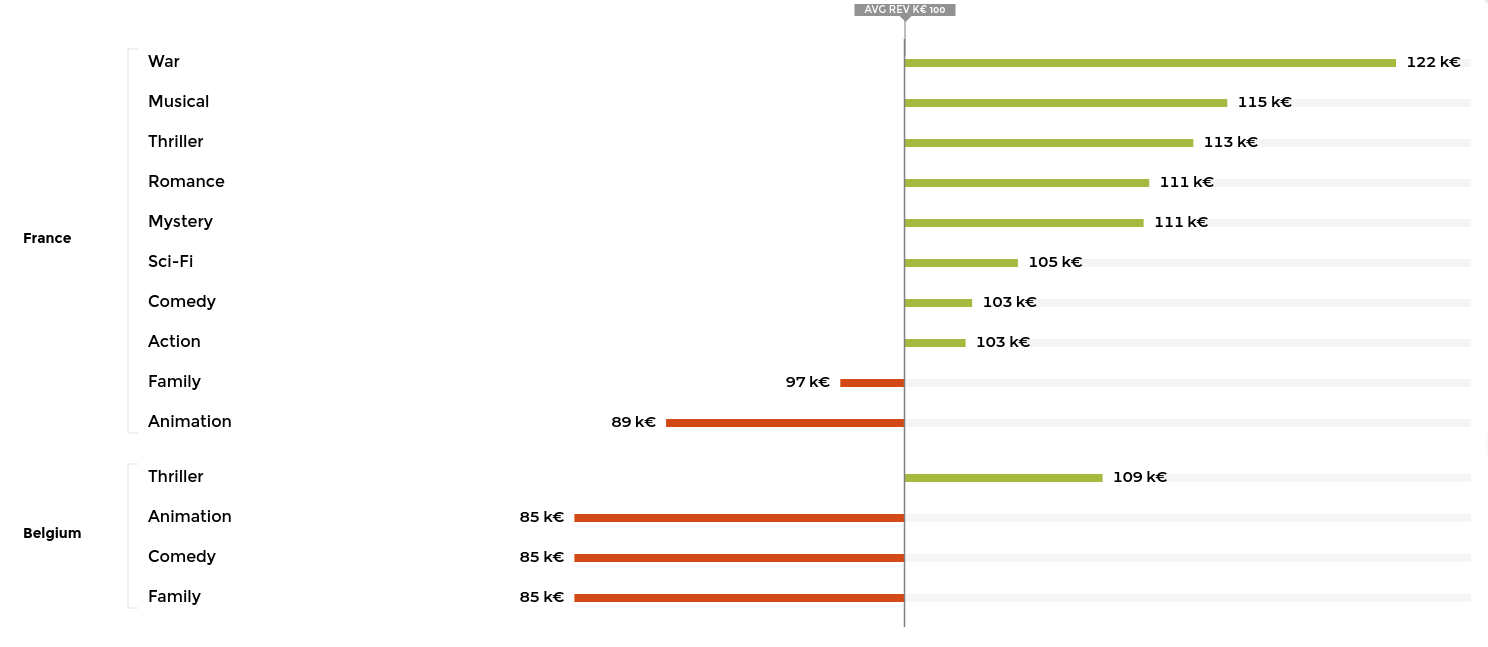
And it looks great :

Use the Reverse Sentiment¶
Also, sometimes the color coding needs to be reversed. For instance, when you compare the amount of the actual expenses versus a target : if the expenses are above, it means that too much money was spent versus what was targeted.
Again, in the optional parameters, reverse the sentiment :

Other configuration examples¶
Warning
These examples are from the code mode. ⚠️ the chartOptions &
data are deprecated, make sure to use de datasets/charts
configuration.
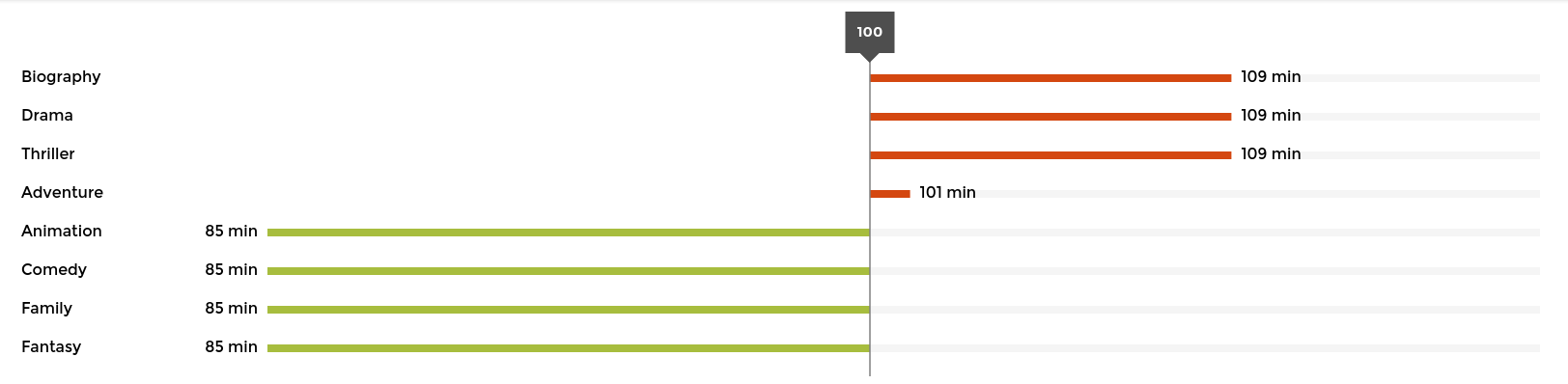
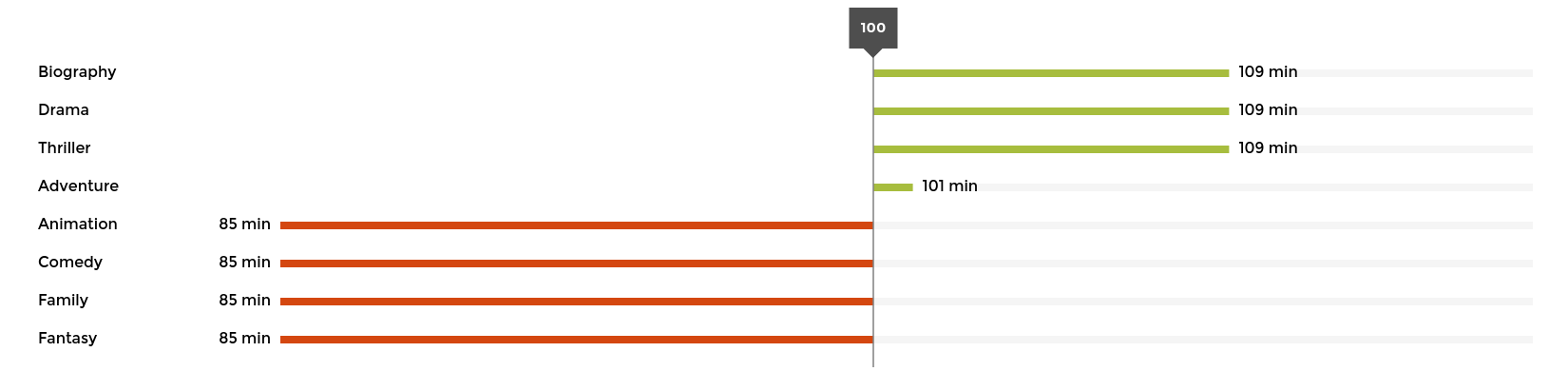
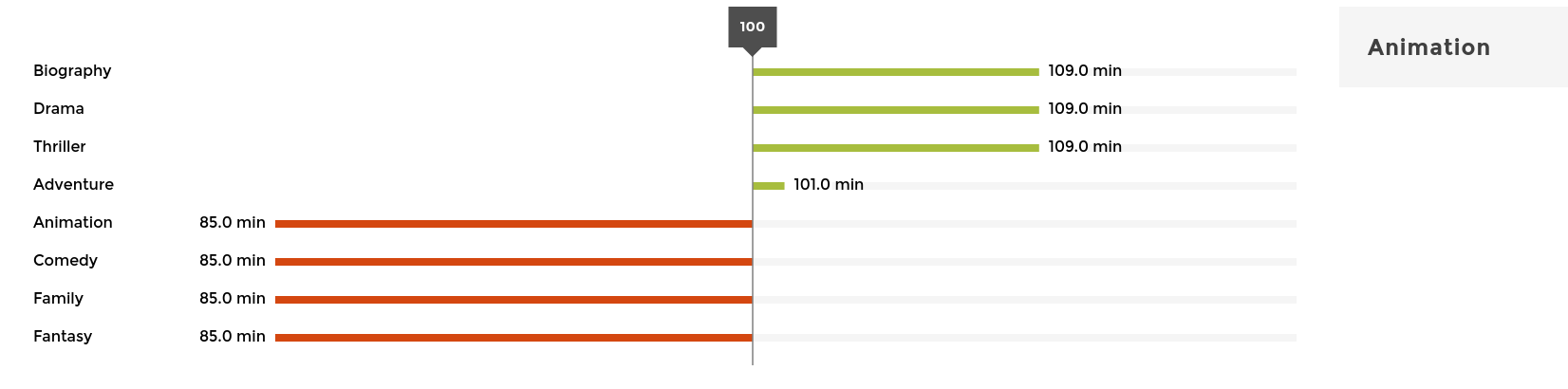
Ex1: Mode 1 - LeadearboardCenteredAverage simple and value as average¶
The average is a fixed value and is determined in the configuration block.

Image of chart
Configuration¶
{
level: 3
id: 13000
parent_id: 130
title: " Mode 1 - LeaderboardCenteredAverage simple"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
values: [value: 100]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
]
}
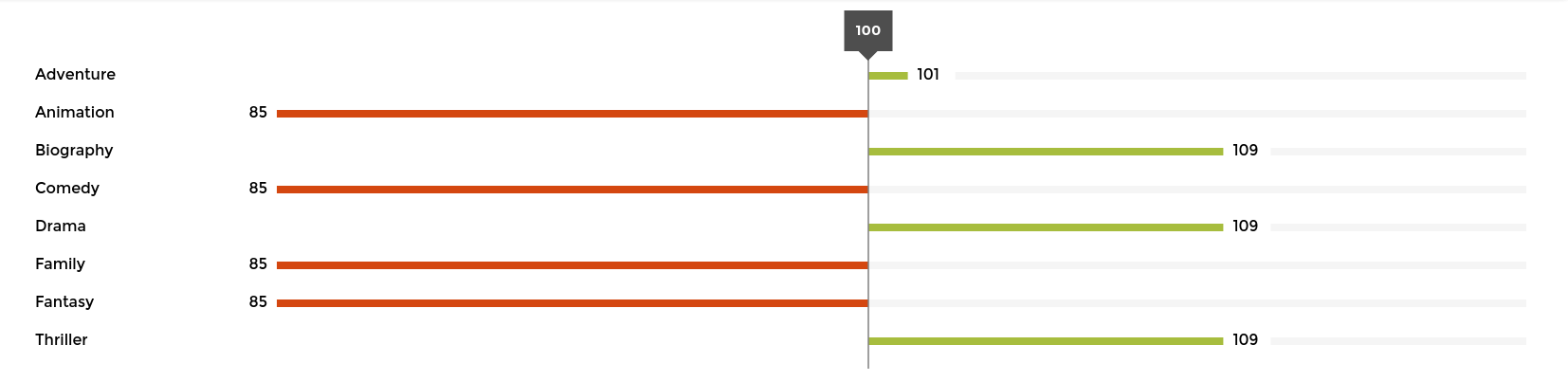
Ex2: Mode 2 - LeadearboardCenteredAverage simple and average as a query result¶
The average is the result of a query.

Image of chart
Configuration¶
{
level: 3
id: 130000
parent_id: 130
title: " Mode 2- LeaderboardCenteredAverage simple"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
data:
query:[
$match:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
,
$addFields:
avg: $literal: 100
]
joins: [
"genre_type"
]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
average:
value: "avg"
]
}
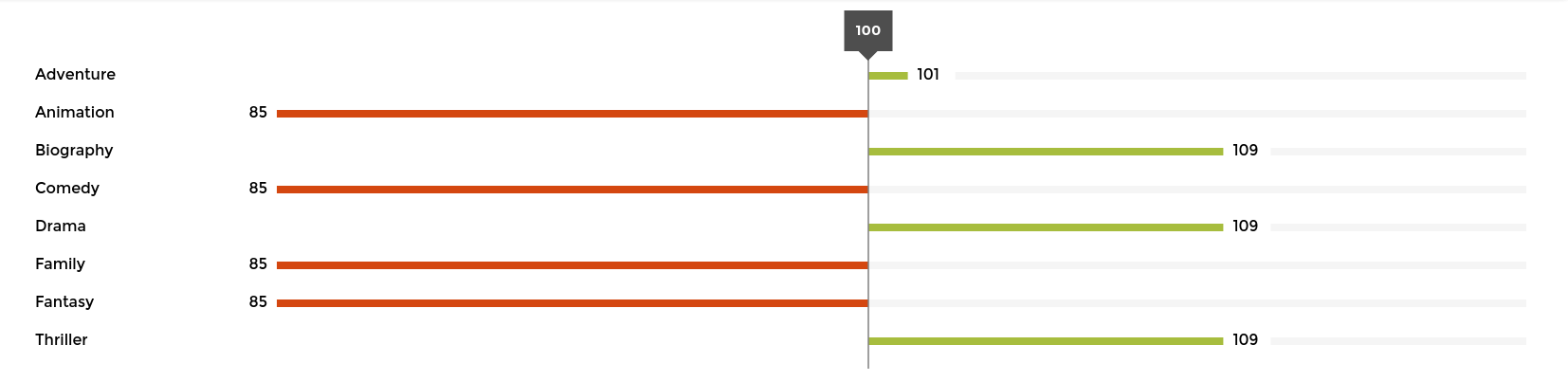
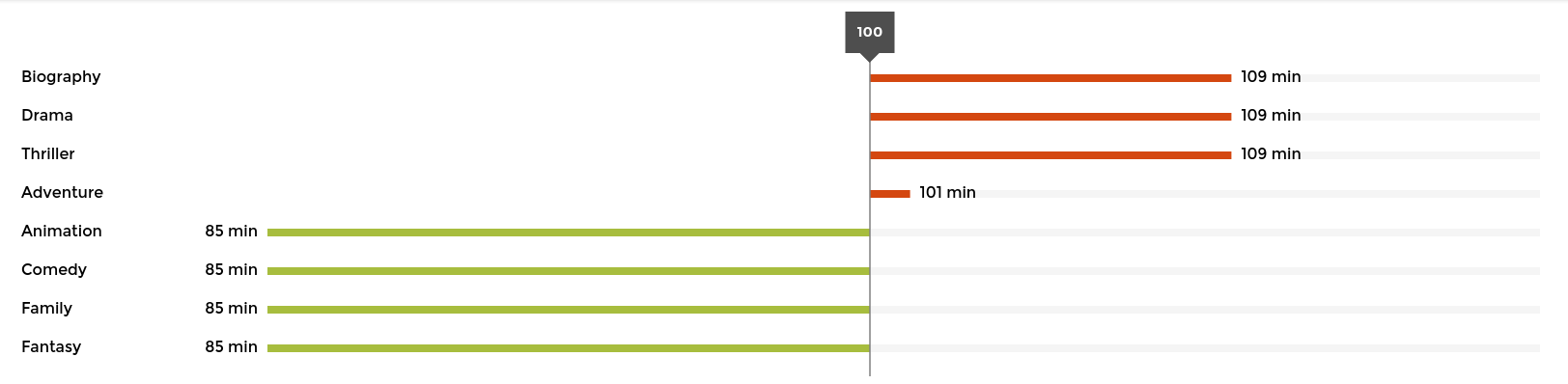
Ex3: LeadearboardCenteredAverage with sort¶

Image of chart
Configuration¶
{
level: 3
id: 13011
parent_id: 130
title: "LeaderboardCenteredAverage with sort"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
values: [value: 100]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
average:
value: "value"
]
}
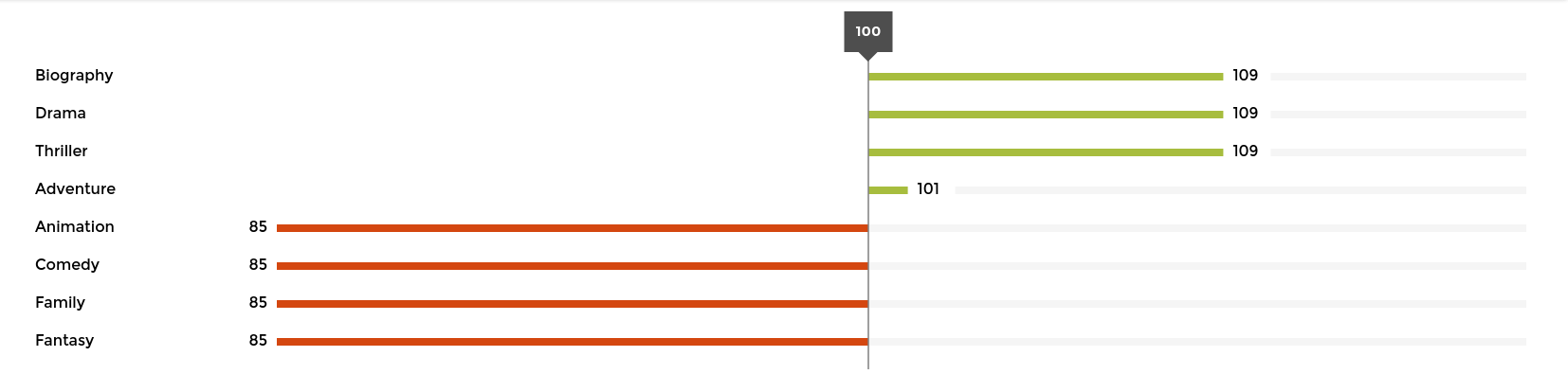
Ex4: LeadearboardCenteredAverage with units¶

Image of chart
Configuration¶
{
level: 3
id: 13001
parent_id: 130
title: "LeaderboardCenteredAverage with units"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
values: [value: 100]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
average:
value: "value"
]
}
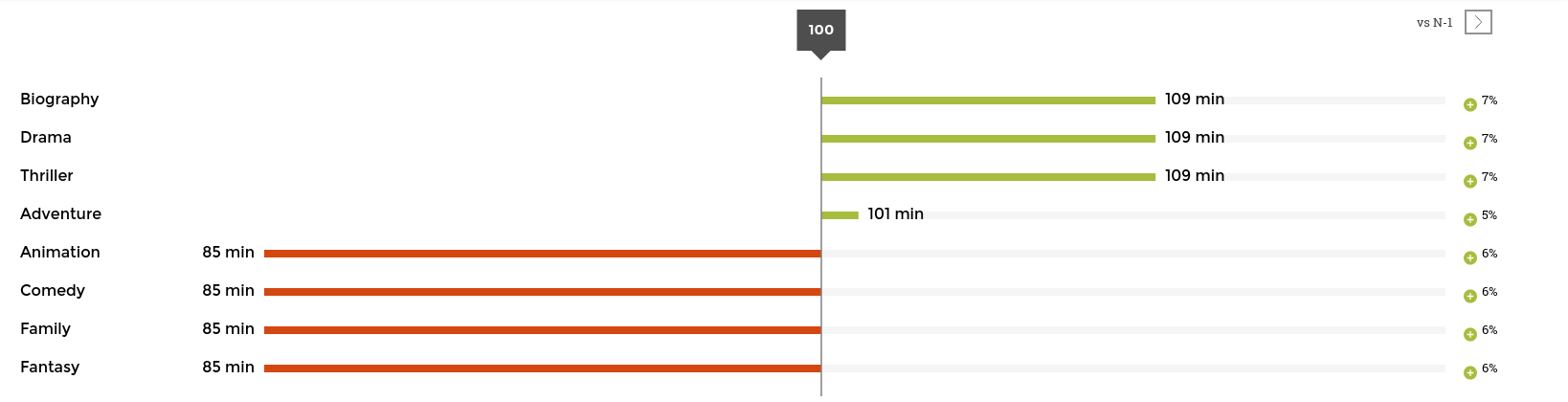
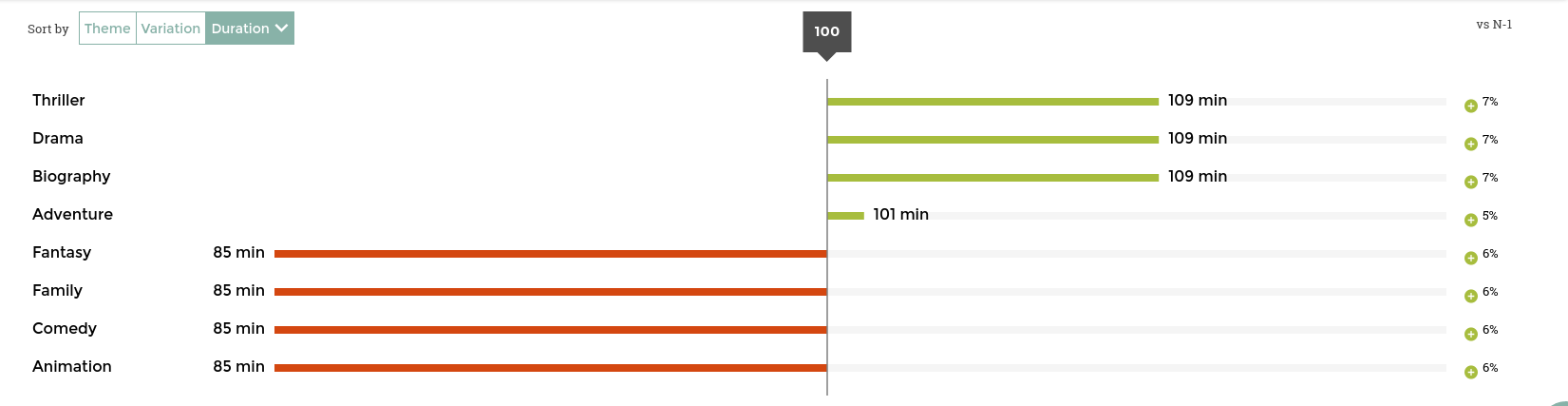
Ex5: LeadearboardCenteredAverage with variation¶

Image of chart
Configuration¶
{
level: 3
id: 13003
parent_id: 130
title: "LeaderboardCenteredAverage with variation"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
imdb_score: "%"
average:
values: [value: 100]
precision:
imdb_score: ".0f"
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
variation: "imdb_score"
variationLegend: "vs N-1"
average:
value: "value"
]
}
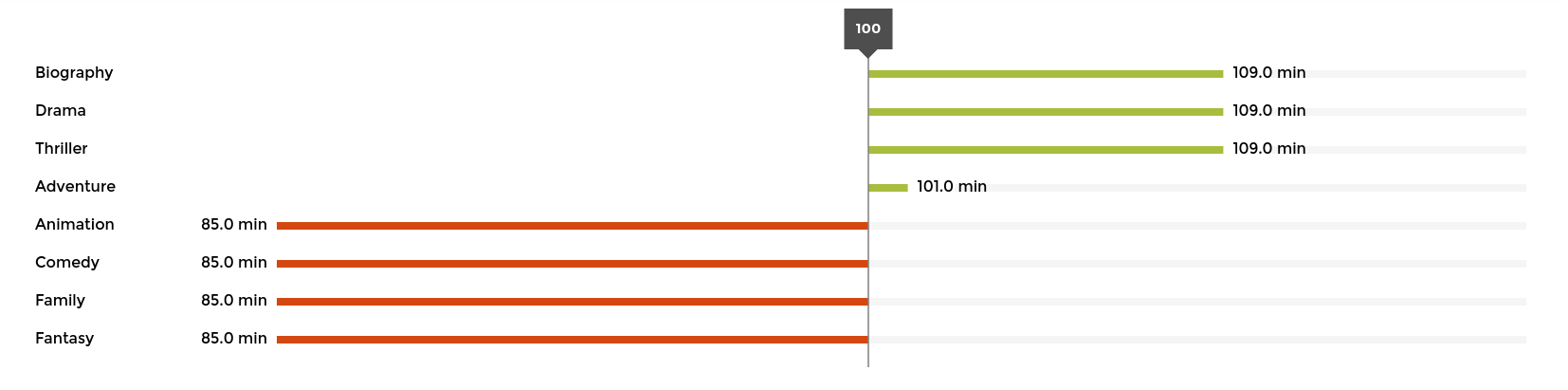
Ex6: LeadearboardCenteredAverage with precision¶

Image of chart
Configuration¶
{
level: 3
id: 13002
parent_id: 130
title: "LeaderboardCenteredAverage with precision"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
precision:
duration: ".1f"
average:
values: [value: 100]
precision:
value: ".0f"
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
average:
value: "value"
]
}
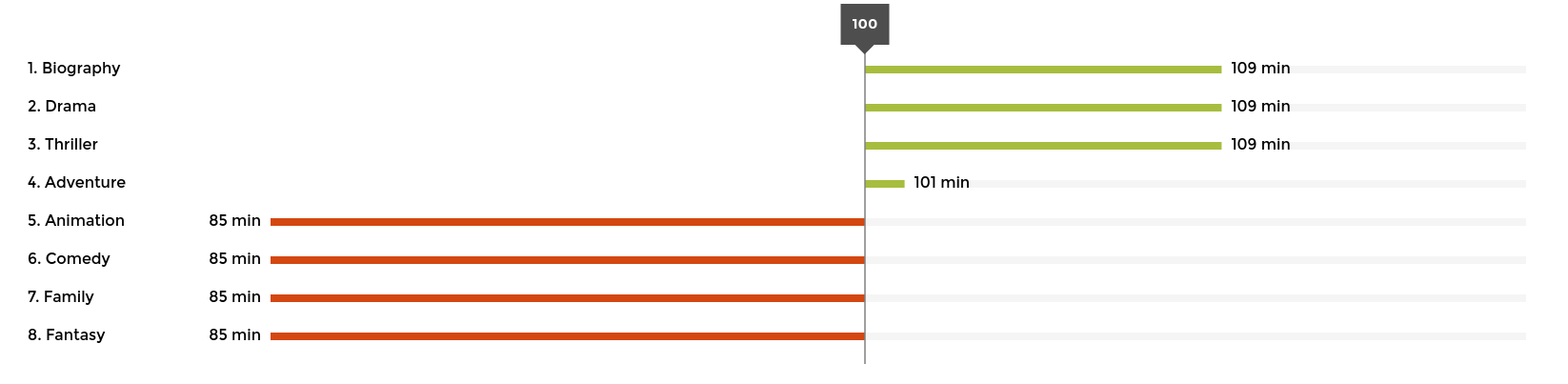
Ex7: LeadearboardCenteredAverage with rank¶

Image of chart
Configuration¶
{
level: 3
id: 13007
parent_id: 130
title: "LeaderboardCenteredAverage with rank"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
values: [value: 100]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
rank: true
average:
value: "value"
]
}
Ex8: LeadearboardCenteredAverage with sorter¶

Image of chart
Configuration¶
{
level: 3
id: 130015
parent_id: 130
title: "LeaderboardCenteredAverage with sorter"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
precision:
imdb_score: ".0f"
units:
duration: " min"
imdb_score: "%"
average:
values: [value: 100]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
variation: "imdb_score"
variationLegend: "vs N-1"
average:
value: "value"
sorter:
default: "duration"
legend: "Sort by"
values: [
label: "Theme"
sort:
by: "genre_type"
order: "asc"
,
label: "Variation"
sort:
by: "imdb_score"
order: "desc"
,
label: "Duration"
sort:
by: "duration"
order: "desc"
]
]
}
Ex9: LeadearboardCenteredAverage with reverse¶

Image of chart
Configuration¶
{
level: 3
id: 13010
parent_id: 130
title: "LeaderboardCenteredAverage reverse"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
values: [value: 100]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
reverse: true
average:
value: "value"
]
}
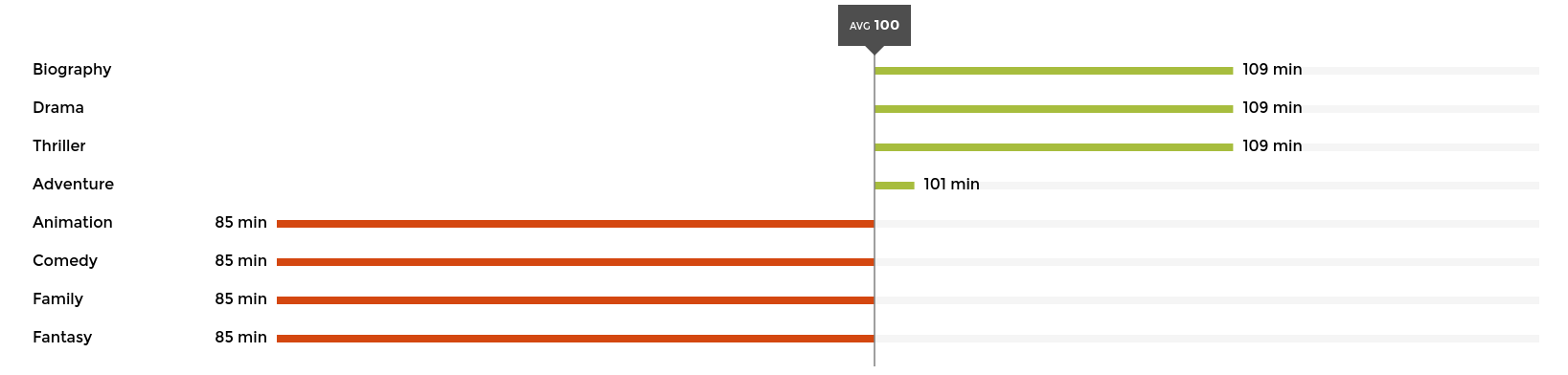
Ex10: LeadearboardCenteredAverage with averageText¶

Image of chart
Configuration¶
{
level: 3
id: 13008
parent_id: 130
title: "LeaderboardCenteredAverage with averageText"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
values: [value: 100]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
averageText: "Avg"
average:
value: "value"
]
}
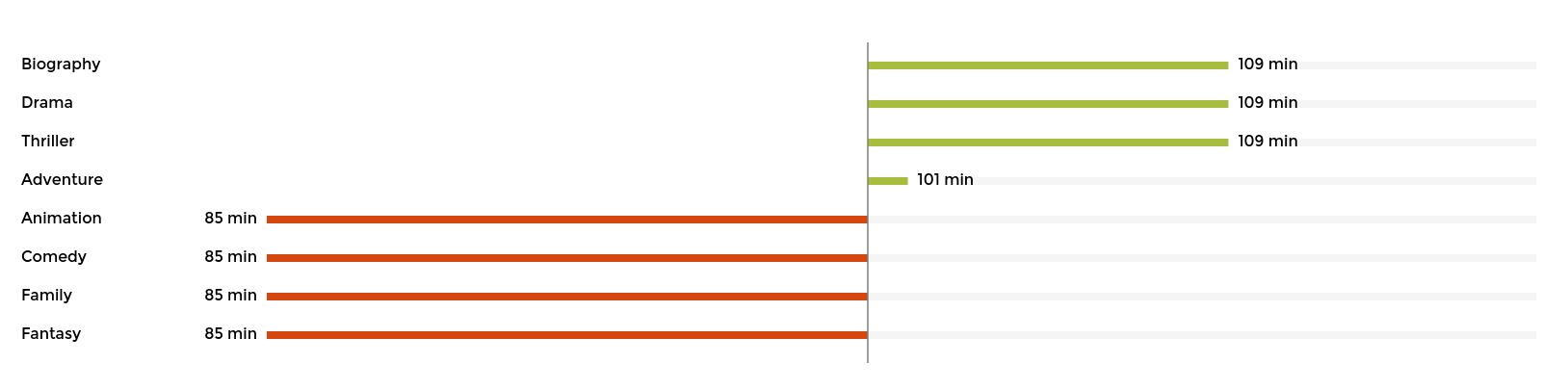
Ex11: LeadearboardCenteredAverage with hideAverageBox¶

Image of chart
Configuration¶
{
level: 3
id: 13009
parent_id: 130
title: "LeaderboardCenteredAverage hideAverageBox"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
values: [value: 100]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
hideAverageBox: true
average:
value: "value"
]
}
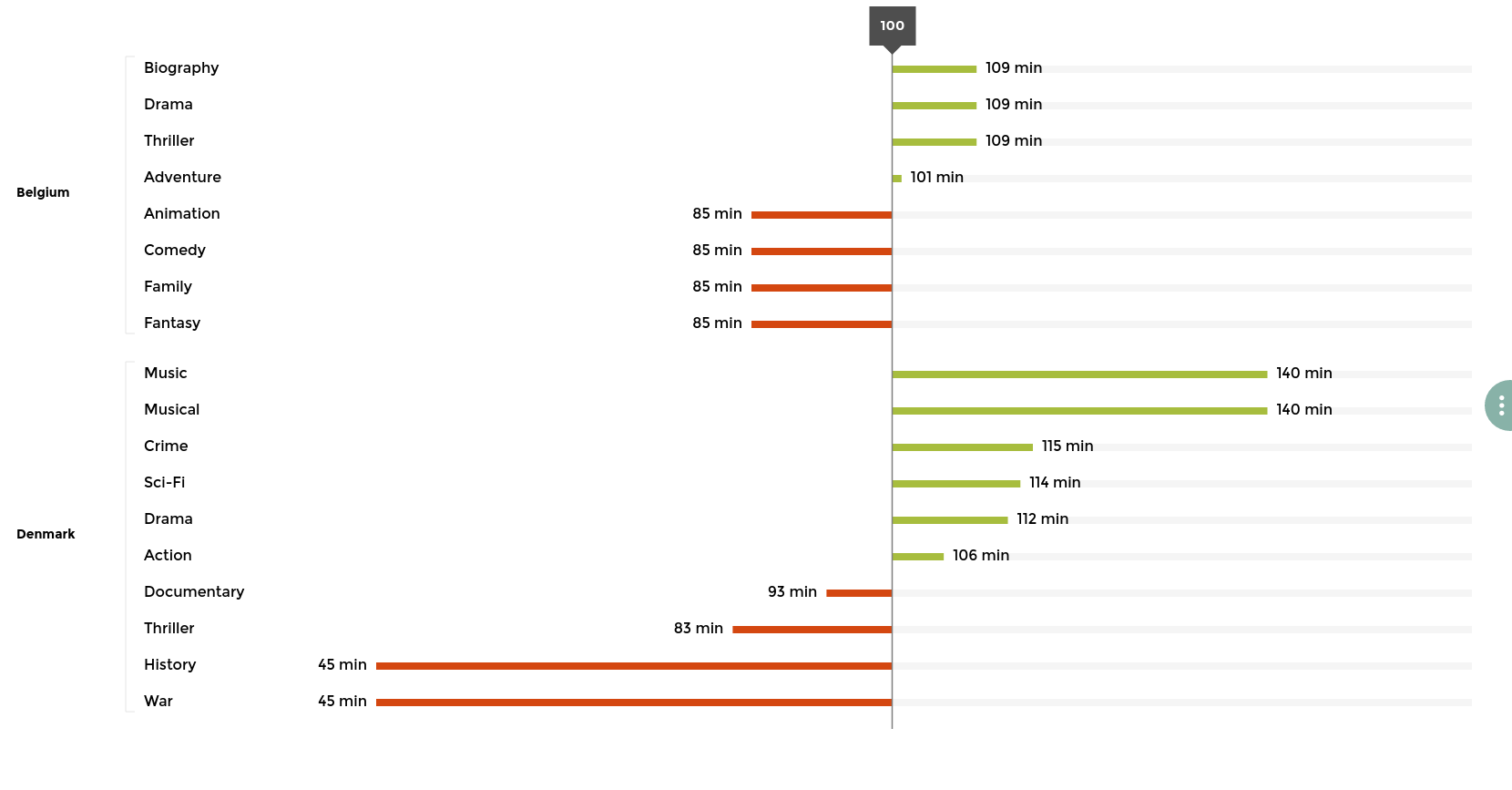
Ex12: LeadearboardCenteredAverage with packs¶

Image of chart
Configuration¶
{
level: 3
id: 13005
parent_id: 130
title: "LeaderboardCenteredAverage with packs"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
values: [value: 100]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
packs:"country"
average:
value: "value"
]
}
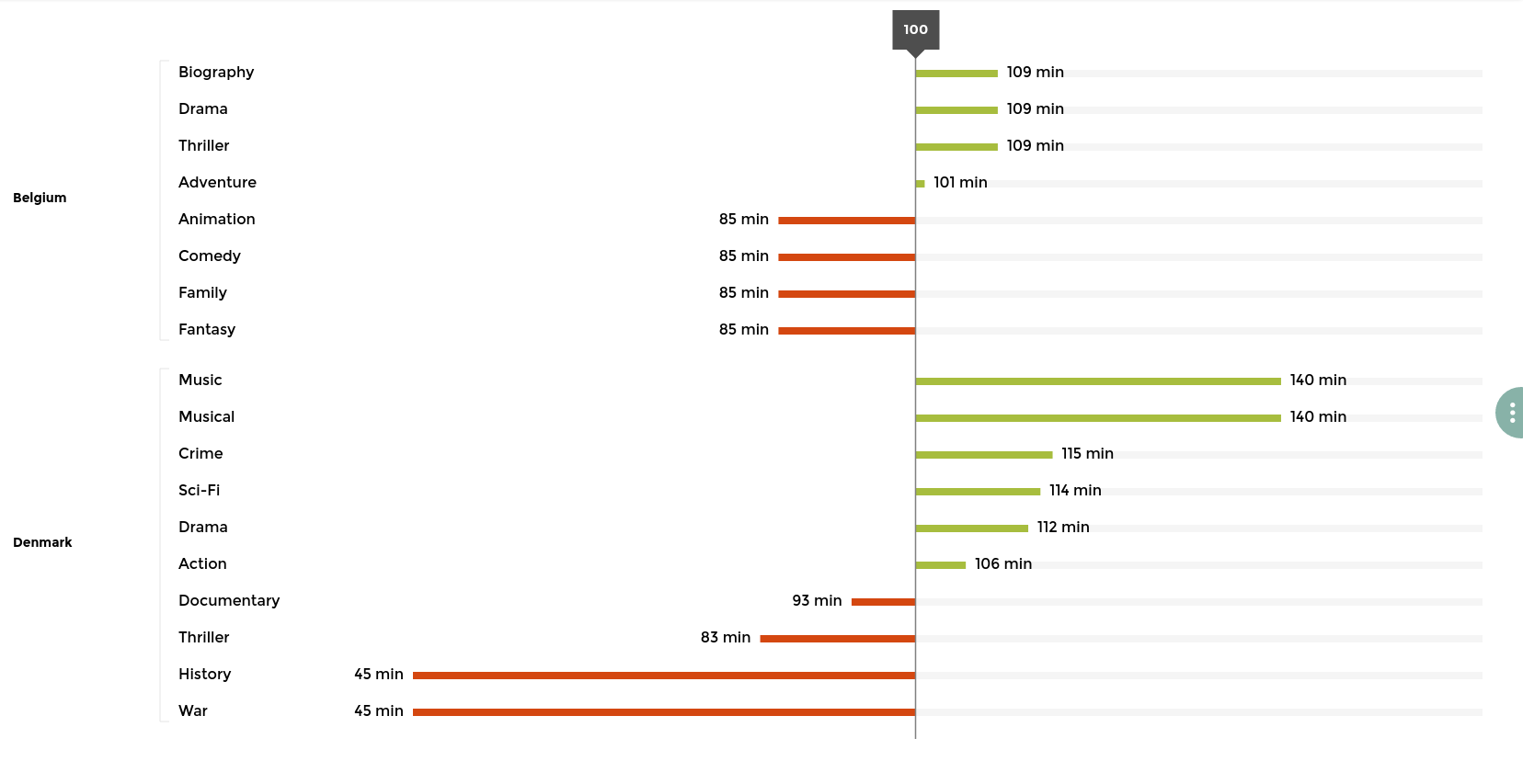
Ex13: LeadearboardCenteredAverage with packsLabelWidth¶

Image of chart
Configuration¶
{
level: 3
id: 130013
parent_id: 130
title: "LeaderboardCenteredAverage with packsLabelWidth"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
values: [value: 100]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
packs:"country"
packsLabelWidth: 150
average:
value: "value"
]
}
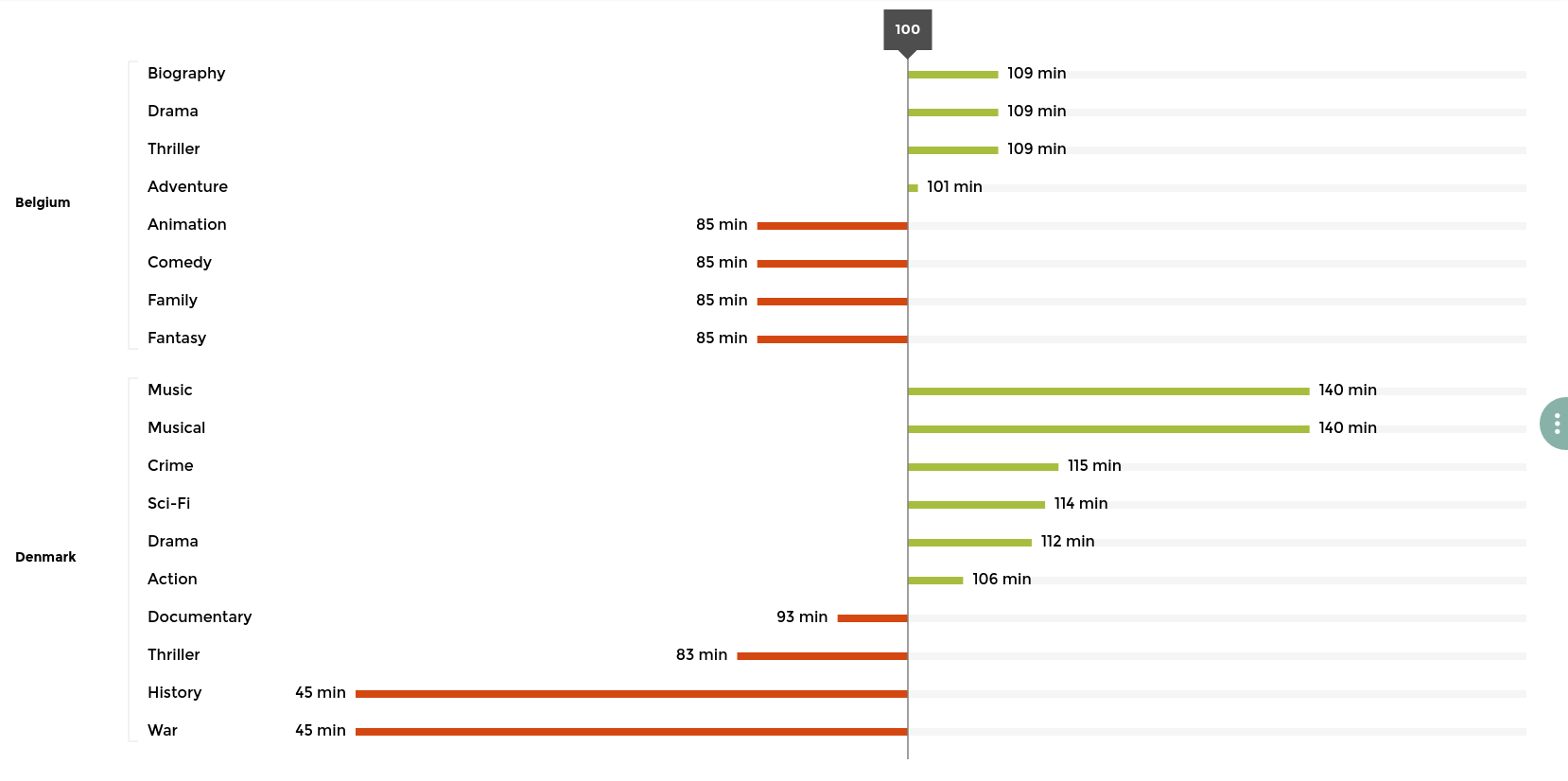
Ex14: LeadearboardCenteredAverage with labelWidth¶

Image of chart
Configuration¶
{
level: 3
id: 1300130
parent_id: 130
title: "LeaderboardCenteredAverage with labelWidth"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
values: [value: 100]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
packs:"country"
labelWidth: 150
average:
value: "value"
]
}
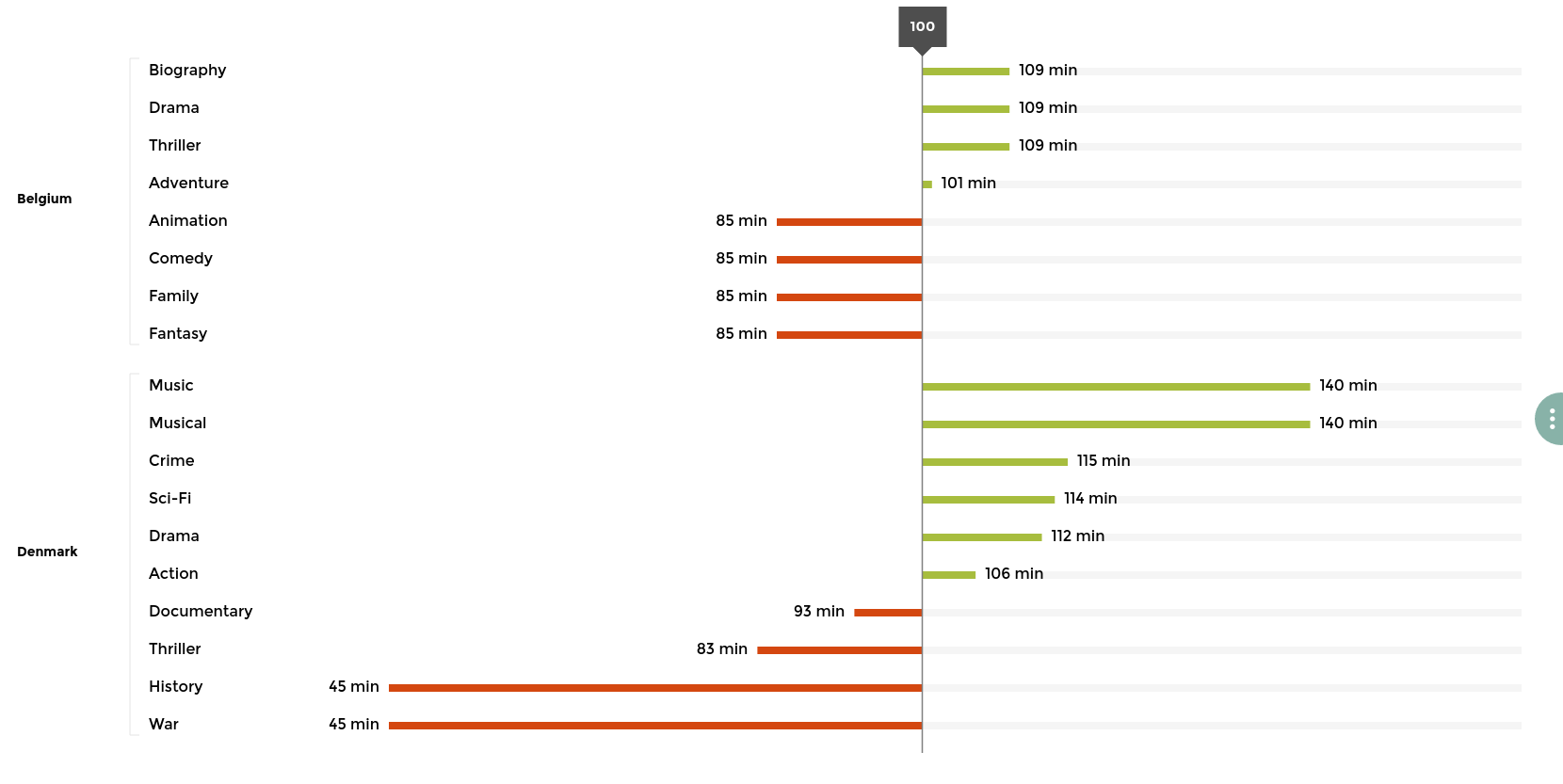
Ex15: LeadearboardCenteredAverage with compactLabels¶

Image of chart
Configuration¶
{
level: 3
id: 130014
parent_id: 130
title: "LeaderboardCenteredAverage with compactLabels"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
values: [value: 100]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
packs:"country"
compactLabels: true
average:
value: "value"
]
}
Ex16: LeadearboardCenteredAverage with legend¶

Image of chart
Configuration¶
{
level: 3
id: 130021
parent_id: 130
title: "LeaderboardCenteredAverage with legend"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
values: [value: 100]
precision:
value: ".0f"
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
legend: true
average:
value: "value"
]
}
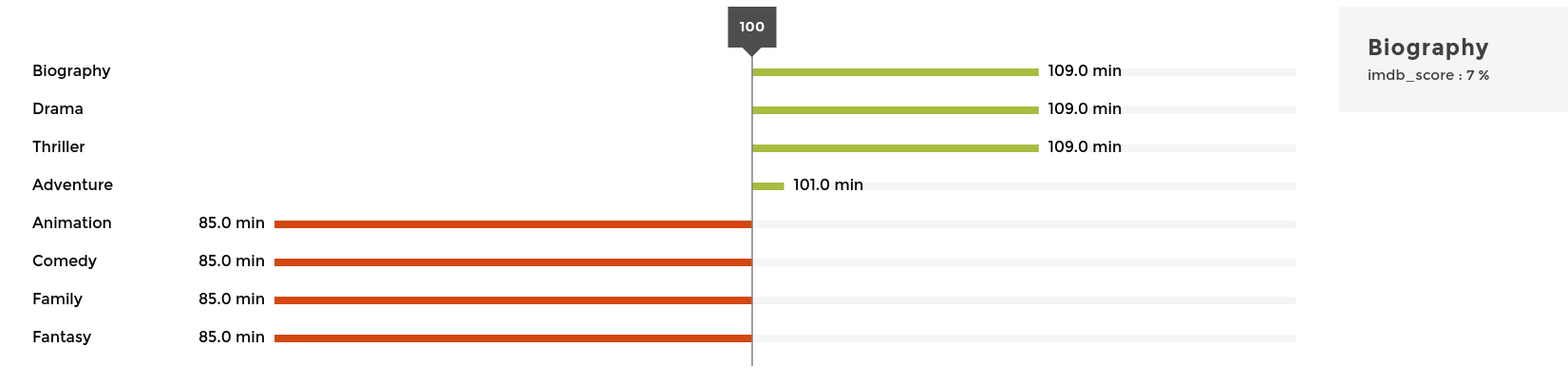
Ex17: LeadearboardCenteredAverage with meta¶

Image of chart
Configuration¶
{
level: 3
id: 130022
parent_id: 130
title: "LeaderboardCenteredAverage with meta"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
precision:
duration: ".1f"
imdb_score: ".0f"
units:
duration: " min"
imdb_score: "%"
average:
values: [value: 100]
precision:
value: ".0f"
charts: [
chartType: "leaderboardCenteredAverage"
value: "duration"
label: "genre_type"
sort: "desc"
legend: true
meta: ["imdb_score"]
average:
value: "value"
]
}
Ex18: LeadearboardCenteredAverage with sparklines¶
For sparklines detailed configuration, please check the specific documentation.
Configuration¶
{
level: 3
id: 130130
parent_id: 130
title: "LeaderboardCenteredAverage with sparklines"
datasets:
my_dataset:
query:
domain: "theme_country"
country: "Belgium"
gross: $ne: null
units:
duration: " min"
average:
values: [value: 100]
units:
duration: " min"
history:
data:
query:
domain: "lca_sparklines"
joins: [
"genre_type"
]
charts: [
chartType: "leaderboardCenteredAverage"
dataset: "my_dataset"
value: "duration"
label: "genre_type"
sort: "desc"
reverse: true
average:
value: "value"
sparklines:
orderDates: true
value: "duration"
date: "time"
]
}