HTML chart Tutorial¶
Warning
⚠️ We will not support the development and maintenance of any custom html made in this chart ⚠️
If you decide to create a specific design/layout/viz or anything in the input section using anything other than plain text, this will be your responsibility.
- We support :
- plain text
- data availability and usability in the input field
- image and pdf display
Step by step tutorial html¶
The user story¶
I work in sales operations and I would like to check out the latest news of my company to adapt my sales speech.
What are the latest business news? Which content can I find online to dig deeper? What tips/advices are pushed to me by my top management?
Awesome! Appears that there is a chart dedicated just for this : let’s use the html chart
Create the chart¶
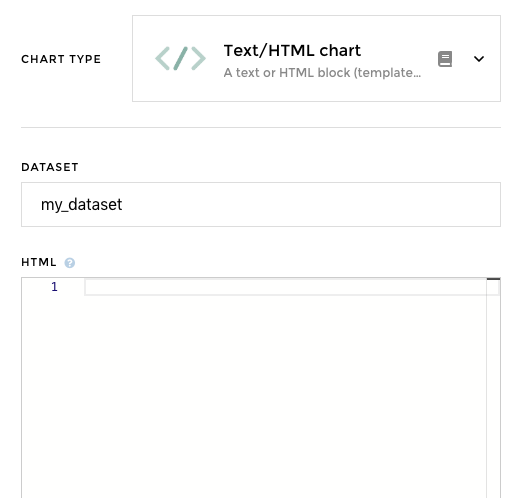
Select the html chart from the dropdown menu, and then just follow along :)
Simply type in your text in the html input field, and voilà! Your html chart displays all the text you needed to polish your sales speech ! Pretty easy, right ? 😁👍
Don’t forget you can use html to format your text, and make it sexy 😎. Visit this website to learn more about html formatting.

Advanced options¶
Use data from a dataset¶
You can complete your speech using any data from a dataset. This will make updates and customization very easy.
Just call columns from your dataset using the templating syntax in the html input field :
<$= my_dataset.column_name $>
Display an image¶
You can easily display images from your assets using this syntax in the html input field :
<img src="<%= assetUrl('asset_name') %>">
You can also use external images :
<img src="http://your-image-url.com">
Display a PDF¶
I am a Sales Manager in a big tech company and I would like to give access to my team to some sales material, especially a corporate presentation they use quite often with clients.
Use this syntax in the html input field :
<object data="https://api-MY-INSTANCE-NAME.toucantoco.com/MY-APP-NAME/assets/MY-PDF-NAME#toolbar=0&page=1&zoom=75" width='100%' height='650px' type='application/pdf'>
<embed src="https://api-MY-INSTANCE-NAME.toucantoco.com/MY-APP-NAME/assets/MY-PDF-NAME#toolbar=0&page=1&zoom=75" width='100%' height='650px' type='application/pdf'></embed>
</object>
Replace the below terms by your own :
- MY-INSTANCE-NAME : should contain your.. instance name 😁
- MY-APP-NAME : should contain your.. app name 😁
- MY-PDF-NAME : should contain.. guess… the name of your pdf file you’ve just uploaded into the assets !
Display a video¶
Use the video embed code and copy/paste it in the html input field and you’re done. You can find this embed code from the share button, and by clicking on embed.
Easy!