How to :: navigate with stories¶
LinkTo overview¶
A story can be linked to one or two stories or the home page with the
linkTo option. You can even use external links! 🔥

link To
Warning
This feature is powerful, but it can make the navigation inside of your application confusing. As a result, we’ve limited the number of links to two.
Configuration¶
Warning
This option is only available from the code mode
You can use html syntax for the legend (this allow to add pictograms for
example):
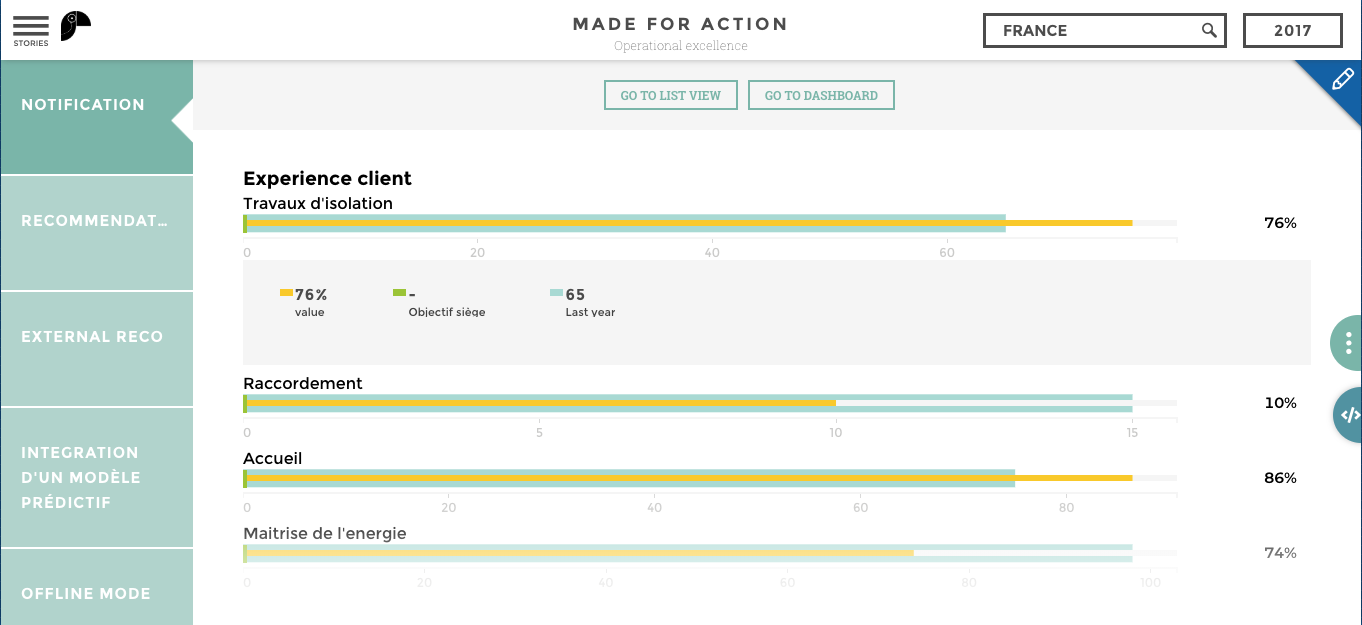
<i class="fa fa-list" aria-hidden="true"></i> Go to list view
The link buttons and the story narrative are at the same position. Do not use both on the story. Also, make sure to test it on mobile as well 📱
Link to a story¶
If you’d like to link a story to another story, there are only three parameters you need to setup:
type: has to beslidelegend: the text that will be displayed in a buttonid: type in the story’s id. It can be found in the url of your story
linkTo:[
type: 'slide'
legend: "Go to list view"
id: 30002
,
type: 'slide'
legend: "Go to shop ranking"
id: 40002
]
Link to a story with filters or requesters configuration¶
Let say your story redirects to another story, but this story contains filters or requesters and you want your users to arrive on a specific filter/requester selection.
You can add a filters or requesters parameter.
linkTo:[
type: 'slide'
legend: "Go to shop list"
id: 30002
filters:
filter_column: 'filter_selection'
requesters:
requester_id: 'requester_selection'
]
Just make sure to replace filter_column or requester_id with the
name of the filter column or requester id you wish to filter your linked
story with. And replace filter_selection or requester_selection
with the wanted value taken by the filter or requester.
Note
If you are using the “make all columns available” option with your
requester, make sure to use to also declare the column of the
requester’s dataset you want to use like this :
requester_id: { "requester_column": "requester_selection" }
For example, I want my users to be redirected to a story where the
filter is on France. As this information is contained in my country
column (also used as the filter), this is how my config should look
like:
linkTo:[
type: 'slide'
legend: "Go to shop list"
id: 30002
filters:
country: 'France'
]
Link to a story while resetting app requesters to their default value¶
Let’s say you have setup app requesters (date, report) on your small app. You might want to redirect to a story while resetting to the default value for the app. This default value may vary from user to user, so we’ve added a key word to tell the application to go back to the default value for the user.
Simply use the resetToDefault keyword in your configuration:
linkTo: [
type: 'slide'
legend: "Go to shop list"
id: 30002
requesters:
report: 'resetToDefault'
date: 'resetToDefault'
]
You can even use that as a shortcut to the current story, to reset the app requesters quickly:
id: 123123
linkTo: [
type: 'slide'
legend: "Reset the date"
id: 123123 # <- Use the same id as the current slide
requesters:
date: 'resetToDefault'
,
type: 'slide'
legend: "Reset the report"
id: 123123 # <- Use the same id as the current slide
requesters:
report: 'resetToDefault'
]
Link to a home page¶
If you’d like to link a story to a home page, with defined view or date selection, there are four parameters you can setup:
type: has to behomelegend: the text that will be displayed in a buttonviews: type in the view label you want to land on. Make sure you use what is shown in the url of the home page, right after theview=. If you have setuphierarchyin your report selector, make sure to include the>>date: type in the date label you want to land on
Note
You can set up views and/or date or both! 🔥
linkTo:[
type: 'home'
legend: "Go to home Paris"
appRequesters:
report : "France>>Paris"
,
type: 'home'
legend: "Go to home Q4"
appRequesters:
date : "Q4"
]
Link to a home page with multipleviews¶
If you’d like to link a story to a home page and you have a multiple view configured, here is what you need to setup.
Note
You can set up views, date or both! 🔥
Multiple views allow users to choose from different categories, you therefore need to specify the value you wish to arrive on for all categories
Let say you have a multiple view where users can choose from 3 categories :
- Country
- Brand
- Product
You want your users to arrive on a home page that keep their Country selection, but focus on Brand “Toucan” and Product 1.
In the multiple views block of your form, you need to write
something like this :
linkTo:[
type: 'home'
legend: "Toucan Product 1"
appRequesters:
multipleViews :
"Country": "<%= appRequesters.multipleViews.Country%>"
"Brand": "Toucan"
"Product": "Product 1"
,
type: 'home'
legend: "Go to home Q4"
appRequesters:
date : "Q4"
]