How to :: modify map’s background¶
What is the map’s background?¶
When elements on the map are small or not easily recognizable by their shape, it can be nice to add the standard map background behind.
We call tiles the squared images that, put together, constitutes a map. They can contains administrative boundaries and labels, roads, terrain, and even building names.
All the tiles together make the background of your map, showing behind your markers.

Basic configuration¶
Simply activate it with the background option.

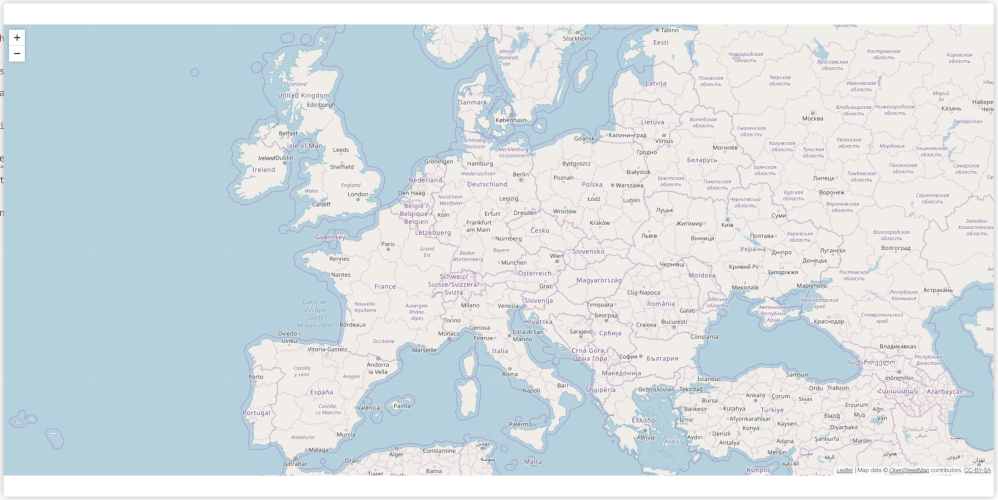
By default, Toucan’s mapchart uses OpenStreetMap tiles.
These are perfect for prototyping, but their style can’t be changed and their server have limited capacity, so you will need to switch to another provider if your app will have more than thousands of visitors.
The other basic configuration Toucan offers is Stamen maps. Stamen provides nice set of tiles with different styles. We use toner-lite by default with this provider, for its clarity that doesn’t drive too much attention away from the data you add above.
Advanced configuration¶
Warning
Switch to code mode to configure any of the advanced tiles
Mapbox tiles¶
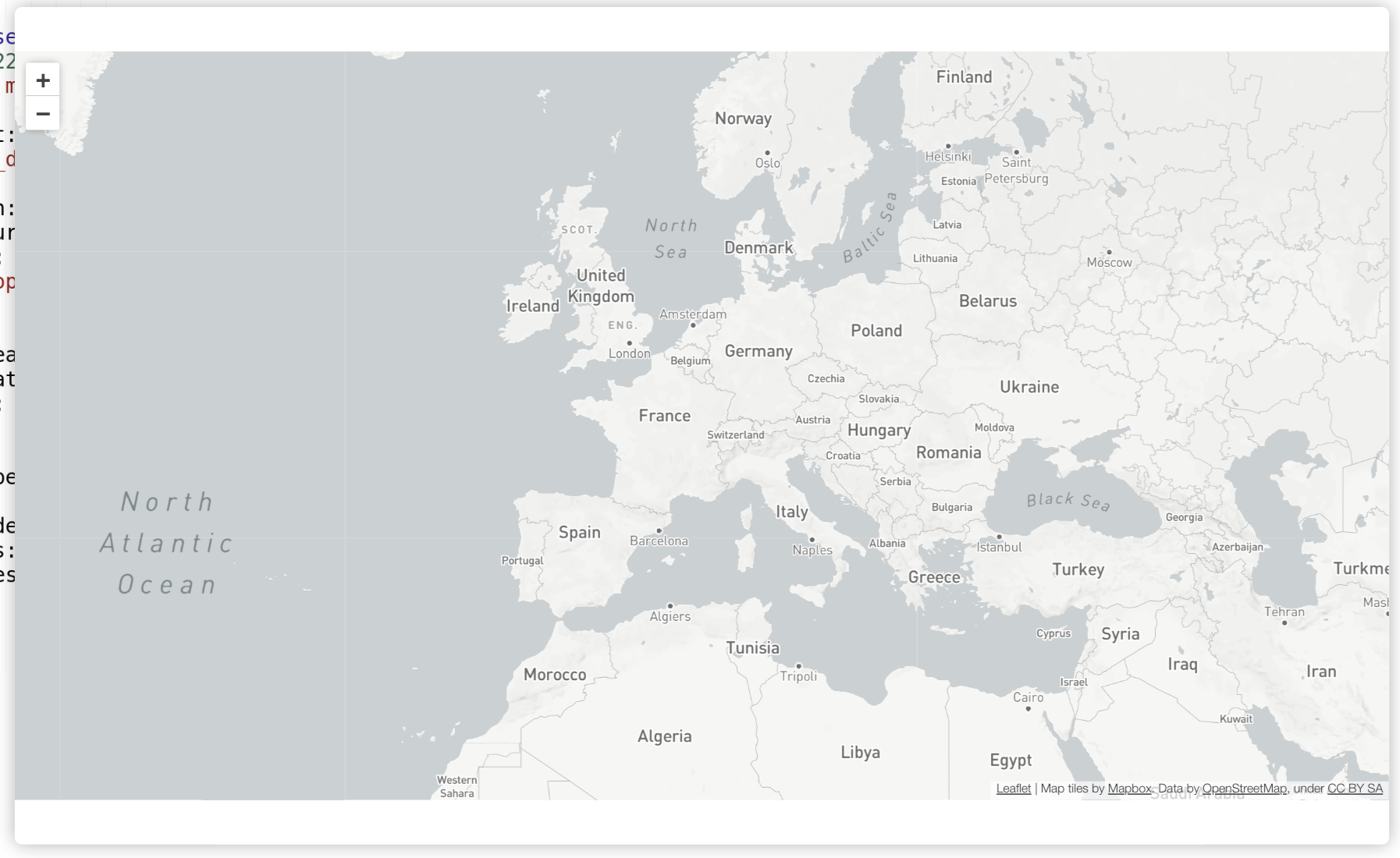
Mapbox is a well known map provider, with styles you can customize completely.
We already configured a nice map style that fits well with the rest of the Toucan’s small apps, but to use it you need to register on their website and get an access token.
chartType: "mapchart"
tiles:
provider: "mapbox"
params:
accessToken: "Your mapbox access token here"

Mapbox tiles Toucan style
Our style is public: mapbox://styles/toucantokar/cjderpkfletos2rpnf5dxi5na.
You can use your own style by creating it in Mapbox studio and indicating it’s reference in Toucan’s mapchart configuration.
chartType: "mapchart"
tiles:
provider: "mapbox"
params:
accessToken: "Your mapbox access token here"
user: "Your mapbox username"
style: "Id of tour style"
Custom tile provider configuration¶
A tile provider should indicates you the URL on which to request tiles,
with parameters x, y and z
(http://{s}.tile.provider.com/{z}/{x}/{y}.png) and the maximum of
zoom it provides.
chartType: "mapchart"
tiles:
src: "http://{s}.tile.provider.com/{z}/{x}/{y}.png"
maxZoom: 20
Optional parameters can also be provided under the key
tiles > params, and surrounded by braces in the src:
chartType: "mapchart"
tiles:
src: "http://{s}.tile.provider.com/{z}/{x}/{y}.png?access_token={accessToken}"
maxZoom: 20
params:
access_token: "my-access-token"
Don’t forget to add the attribution (small licence text indicating the
source of the tiles) required by the provider, in the
tiles > attribution key:
chartType: "mapchart"
tiles:
src: "http://{s}.tile.provider.com/{z}/{x}/{y}.png"
maxZoom: 20
attribution: 'Map data © <a href="http://openstreetmap.org" target="_blank">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/" target="_blank">CC-BY-SA</a>'