How to :: add tutorials¶
Use toucan tutorials to enrich your user first time experience on the app.
You can create 2 types of tutorials:
- on a chart
- on the whole application
Tutorial for chart¶
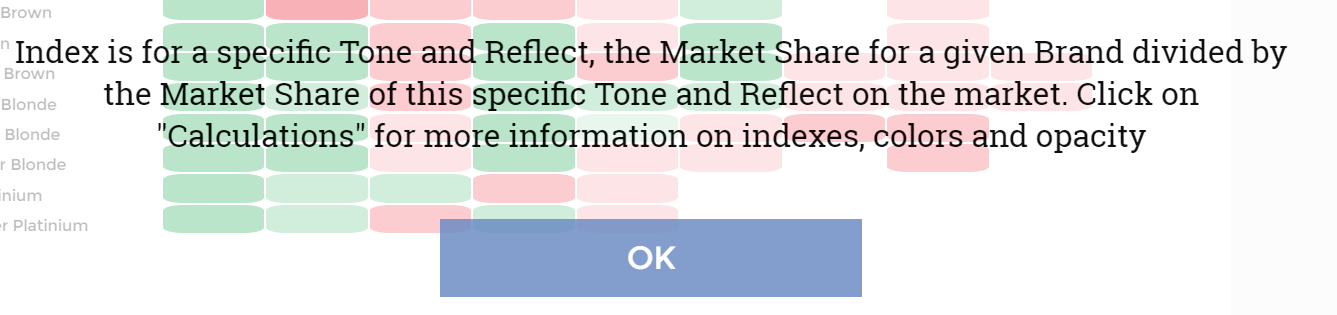
The chart tutorial option allows to add a pop-up which overlays the chart and displays a text helping the user to understand how to read or use the chart.

Note
For the moment this tutorial only accepts text messages
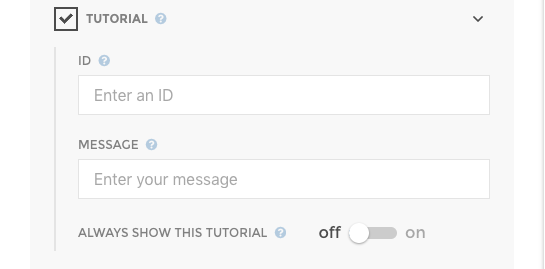
From the Chart parameters you can add a tutorial to your chart.

The ID allows to create versions. For example, if we change a
tutorial slide and we want the user to see it, just change the id and
the new tutorial will appear with the changes. So if the user has
already dismissed the tutorial, the new tutorial will appear anyway.
The ALWAYS SHOW THIS TUTORIAL options is whether or not to always
show the tutorial no matter how often the user has already seen it. USE
WITH CAUTION.
Tutorial for small-app¶
Toucan tutorial can also be set up at your connection on the app.
Note
This is only available from front_config edition mode. From the
Files menu, edit your front_config.cson and configure the
tutorials as below.
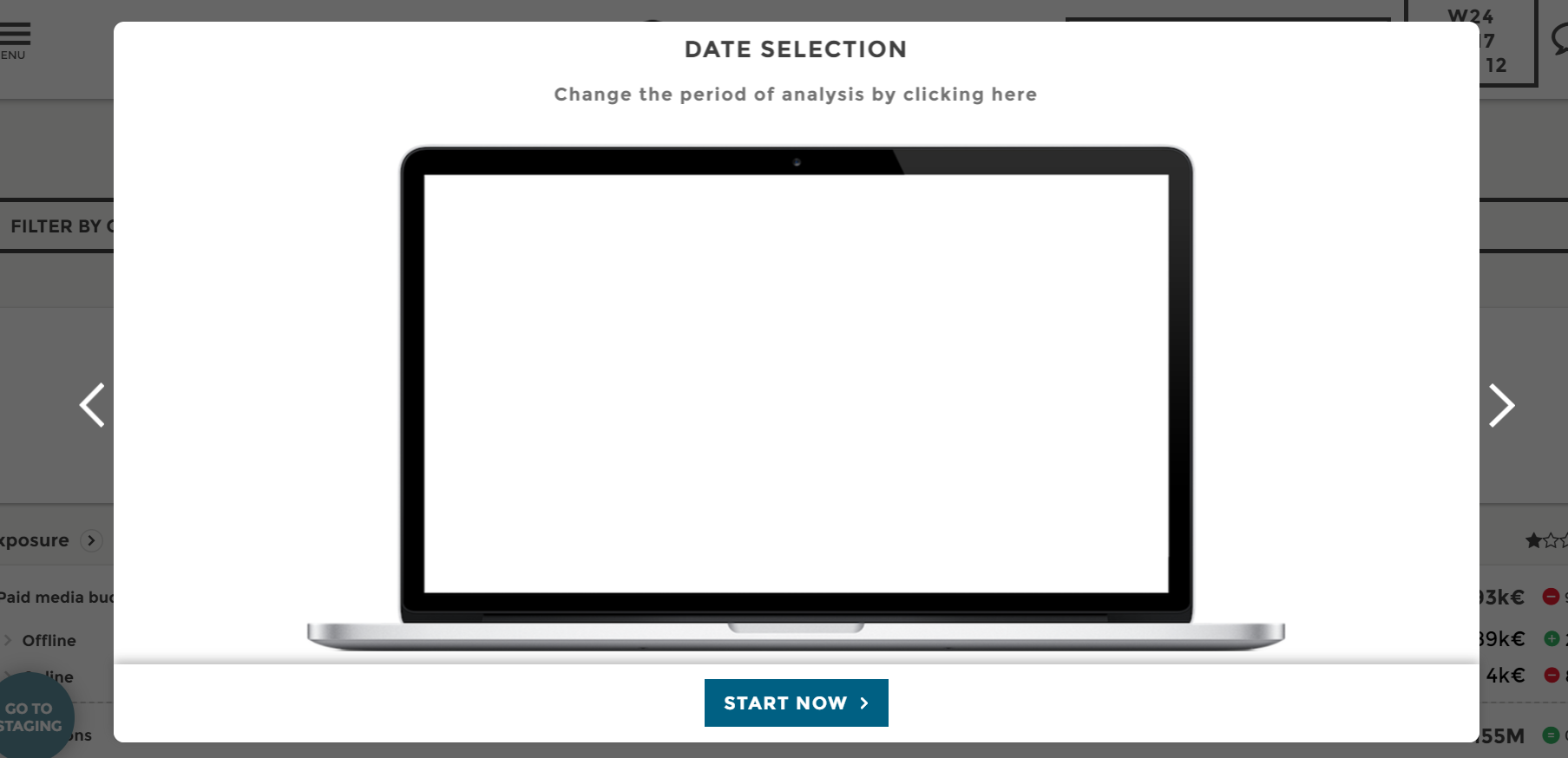
The tutorials appears the first time the user logs in the app, and disappears only after clicking on the button “start now”.
It can display images, gifs or videos with an user-friendly interface while connecting to the app for the very first time.

How it works?¶
Basically, you add images to the app to explain where to click and how to use the app.
The pop-up has as many slides (screenshots) as you defined.
The slides are swipeable with touch, mouse-scroll and keyboard arrows.
Tip
The images/gifs must be added in the assets interface with the following sizes :
- phone: 320x568px | 375x667
- tablet: 1024x768px
- desktop: 1920x1080px
To take the screenshots you can use the ‘toggle device toolbar’ on the chrome inspector, and chose the device corresponding to the good size. To take some gif, you can use the chrome extension ‘Screencastify’.
Code sample¶
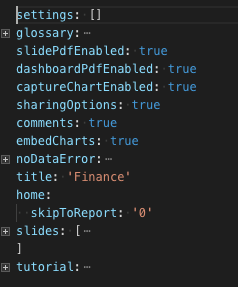
This should be at the same level as slides:[]

For images or gifs :
tutorial:
id: 1 # id of the tutorial to be able to republish a new tutorial. Bump it when updating the tutorial to force it to reappear
slides: [
{
title: "your_title"
explanation: "your_explanation_subtitle" # A little description of the image/gif
assets: # you have to add 3 formats of each images/gif
phone: "your_phone_asset" # size(width x height): 320x568px
tablet: "your_tablet_asset" # size(width x height): 1024x768px
desktop: "your_desktop_asset" # size(width x height): 1920x1080px
}
]
For videos:
tutorial:
id: 1
slides: [
{
title: 'How to create a waterfall chart'
assets:
youtube: '70XkdhzXDSA'
}
{
title: 'Data Storytelling vs Data Exploration'
assets:
vimeo: '217847608'
}
{
title: 'Charles Miglietti sur BFM'
assets:
dailymotion: 'x7ok58l'
}
]
Note
Wanna test your brand new tuto? Don’t forget to empty cache to see it over and over again 💡
Additional options:
'skippable': true: Allow to display the start button on each slide.