How to :: create a glossary¶
Overview¶
At Toucan we believe in sharing more than data, we share stories. Stories need content and explanation.
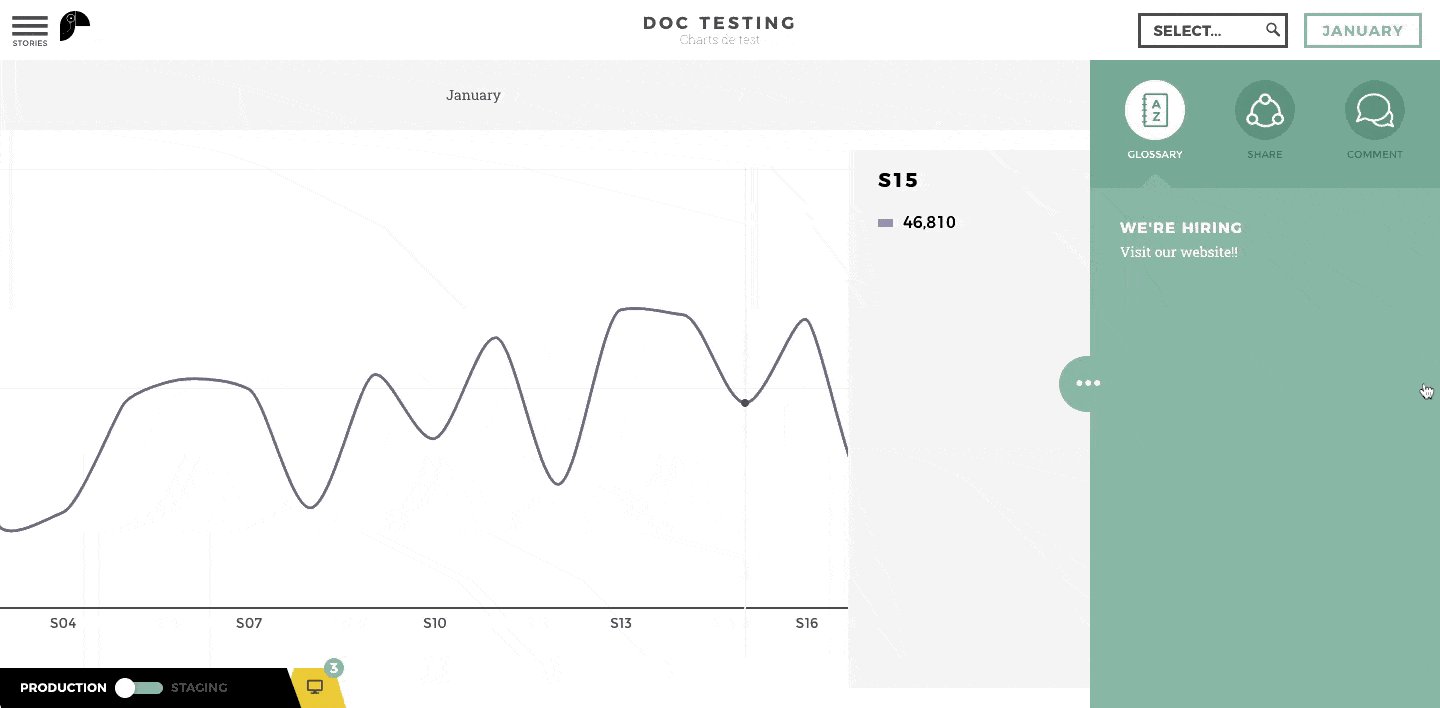
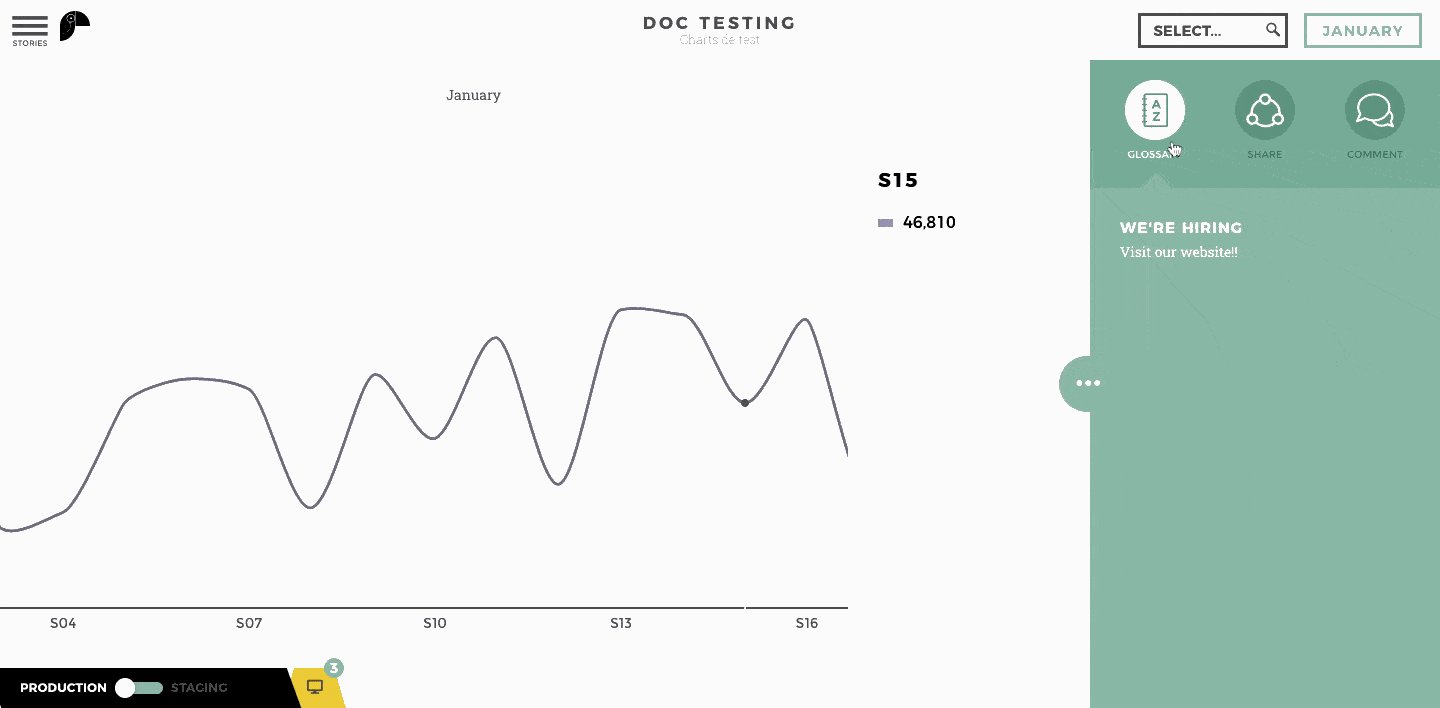
Good stories push you to take action! That’s why we have the action-panel.
From this panel, you can make a Glossary available to all your users 📖 .
You can specify a glossary for your whole application. Terms can be specific to a story or common to several or all.
🔥 Awesome tool for a strong data storytelling right ?

Create a glossary¶
Terms can be setup at the story level directly from the Studio.
Note
Want term’s definition on your home page? Why not use the text tile for it?
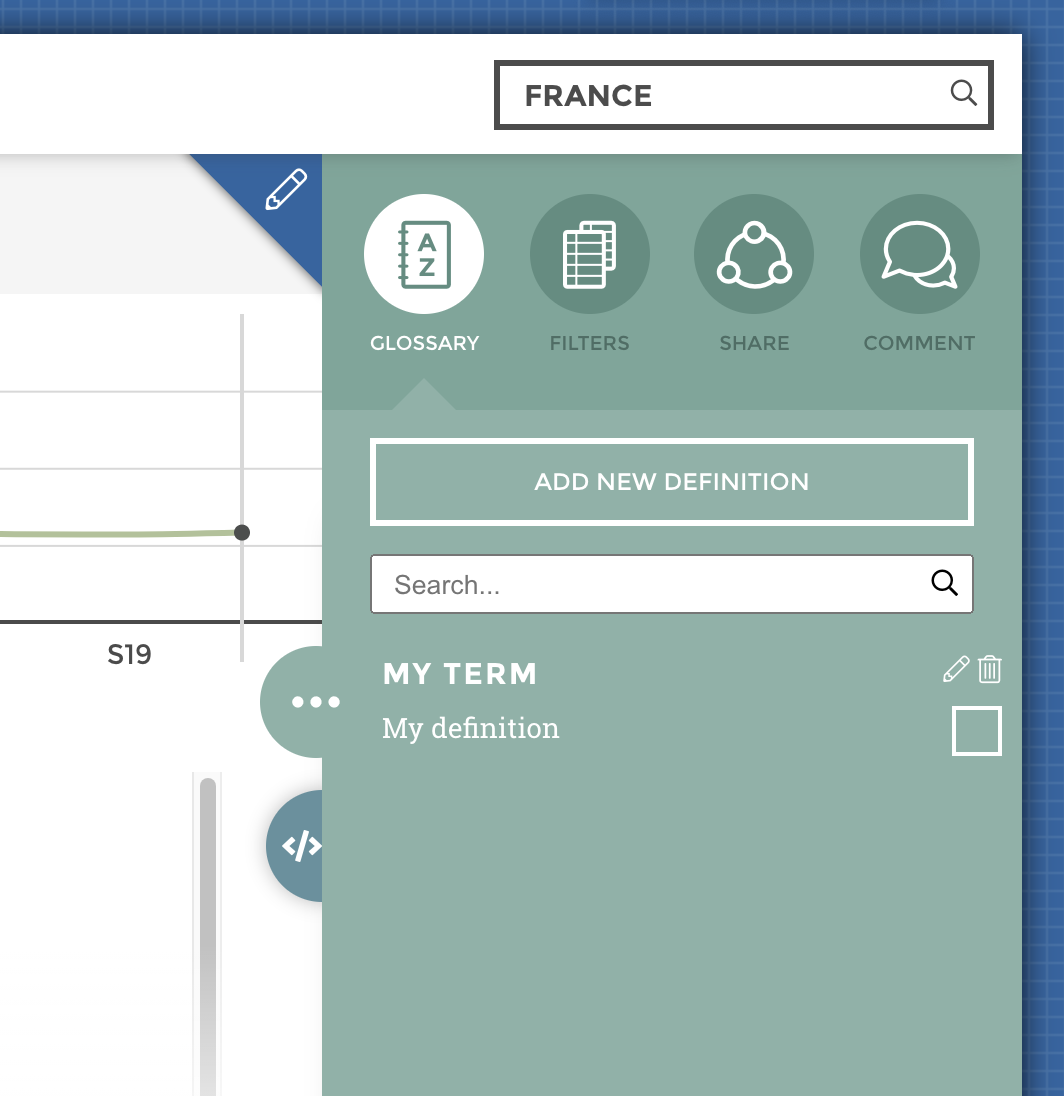
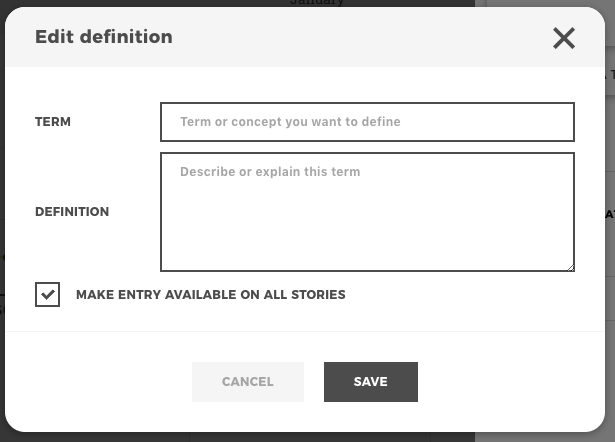
The glossary setup happens in the Action panel from the story view mode.


Just follow the steps and you’ll be all set
In the front_config.cson you can manually add glossary terms as
follow :
additionalPanel:
glossary:
title: 'Glossary'
terms: [
{
slides: [10000,10001]
term: 'First term'
meaning: 'Interesting definition'
}
{
slides: [10002,10003]
term: 'Second term'
meaning: 'Interesting definition bis'
}
]
In just a few clicks everything will be available to your user. Don’t forget to push to production 😃