Integration¶
Embed Technologies: Web Component & iFrame¶
At Toucan Toco, we propose two technologies for embedding our solution:
- Web Component: It's the most recent technology used to embed a component. (more info here)
Iframe: It’s today the most common technology used and the oldest too.
Web Components have a built-in fall back mechanism. If we detect that the environment of your user doesn’t support Web Components we will automatically fall back to iframes.
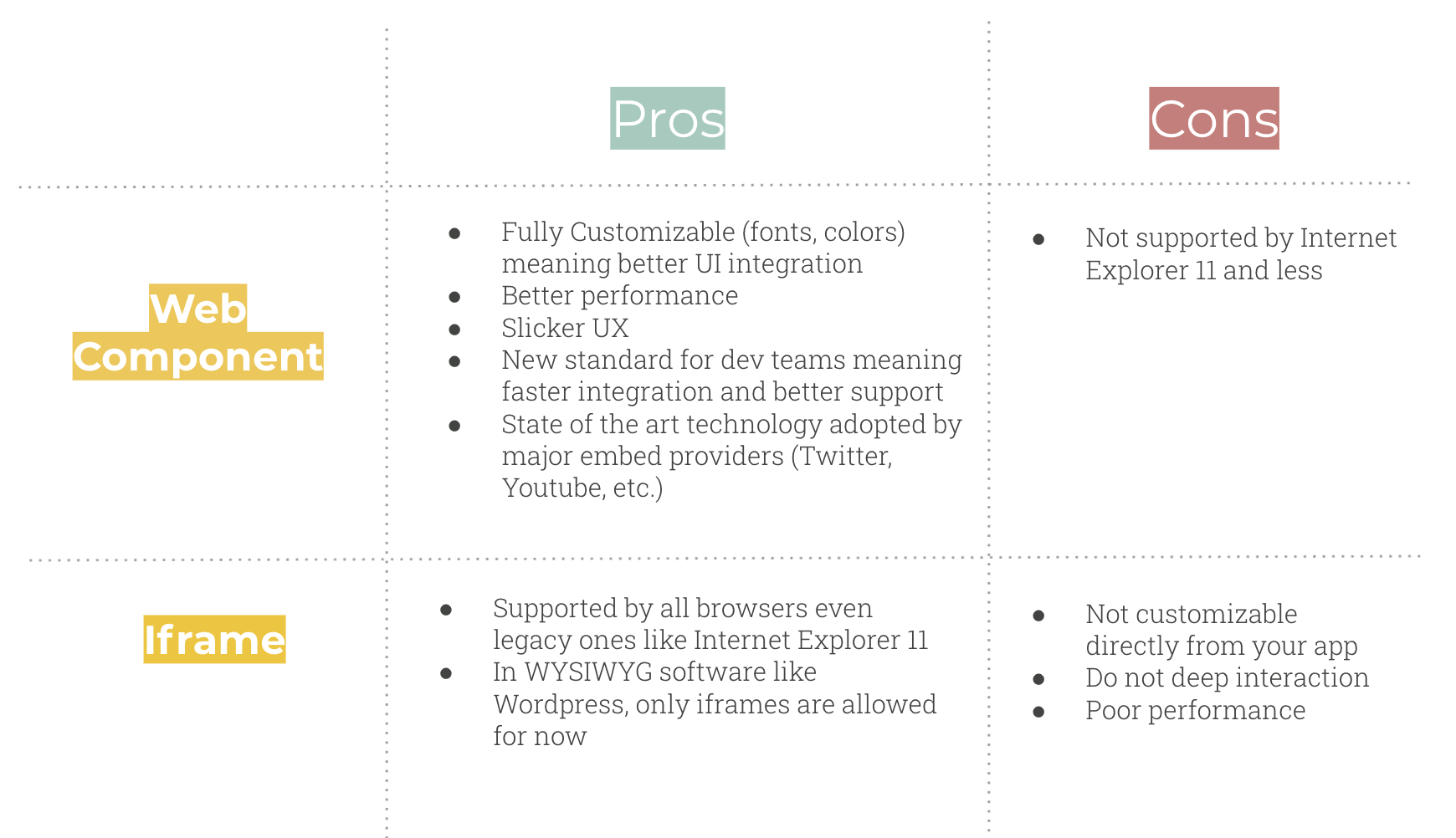
Here are some pros and cons for both technologies.

wc-iframe-pros-cons
Simple Integration¶
Using our Web Component it simple as this:
<div>
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}" type="text/javascript"></script>
</div>
All the intelligence is in the launcher, it will append our Web
Component to the div.
Embed Manager: how to generate and manage embed scripts ?¶
Important
Only user with at least the privilege "contribute" can export embedded stories.
Tip
You can disable the possibility to export embeds for everyone in the "front_config" by setting:
additionalPanel:
...
embedCharts: false
Note: At the moment, you can only create an embed configuration from the
export interface from the Story. 
The embed interface is not aimed at modifying the story configuration. To do so, you have to use the Studio.

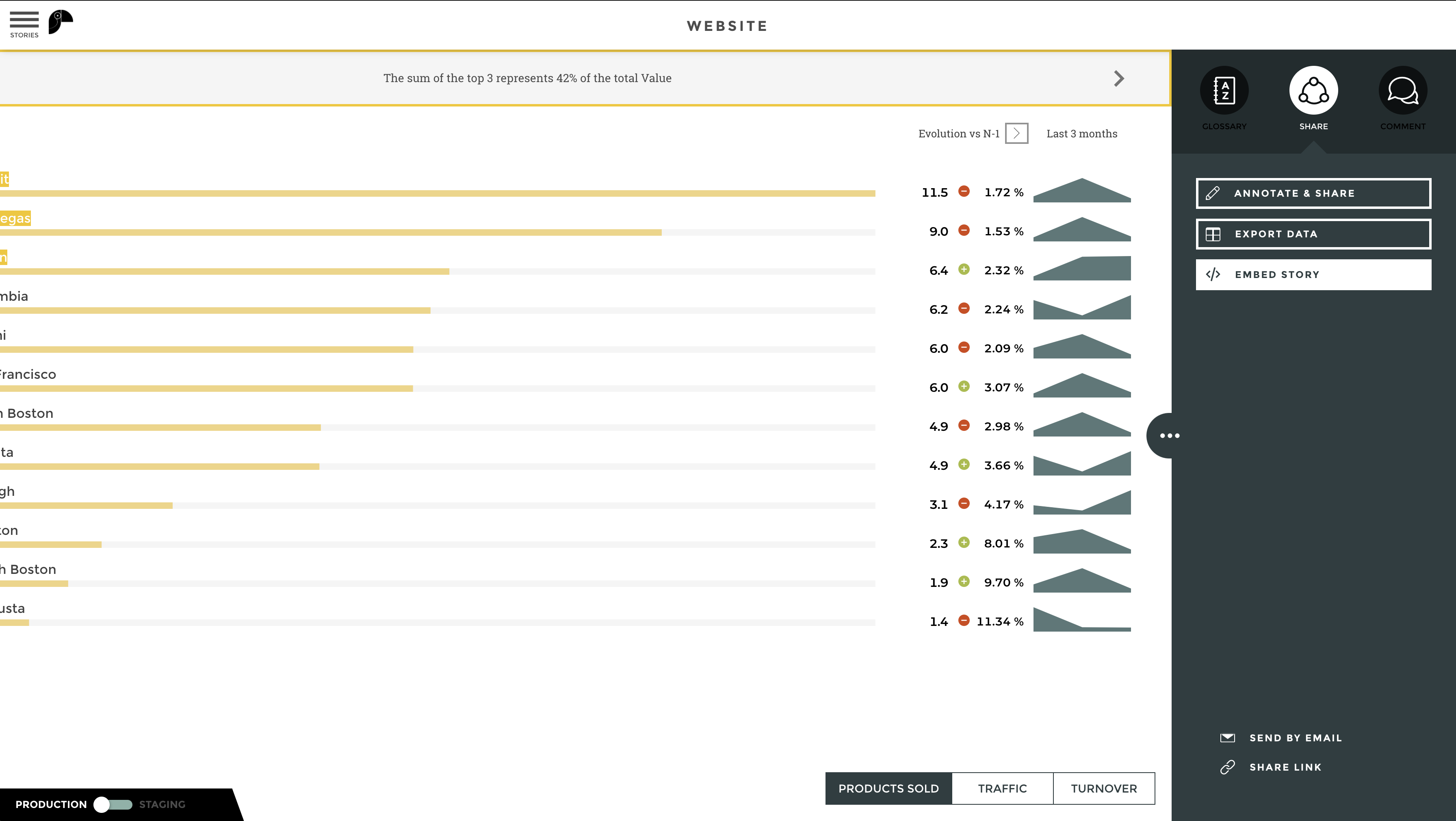
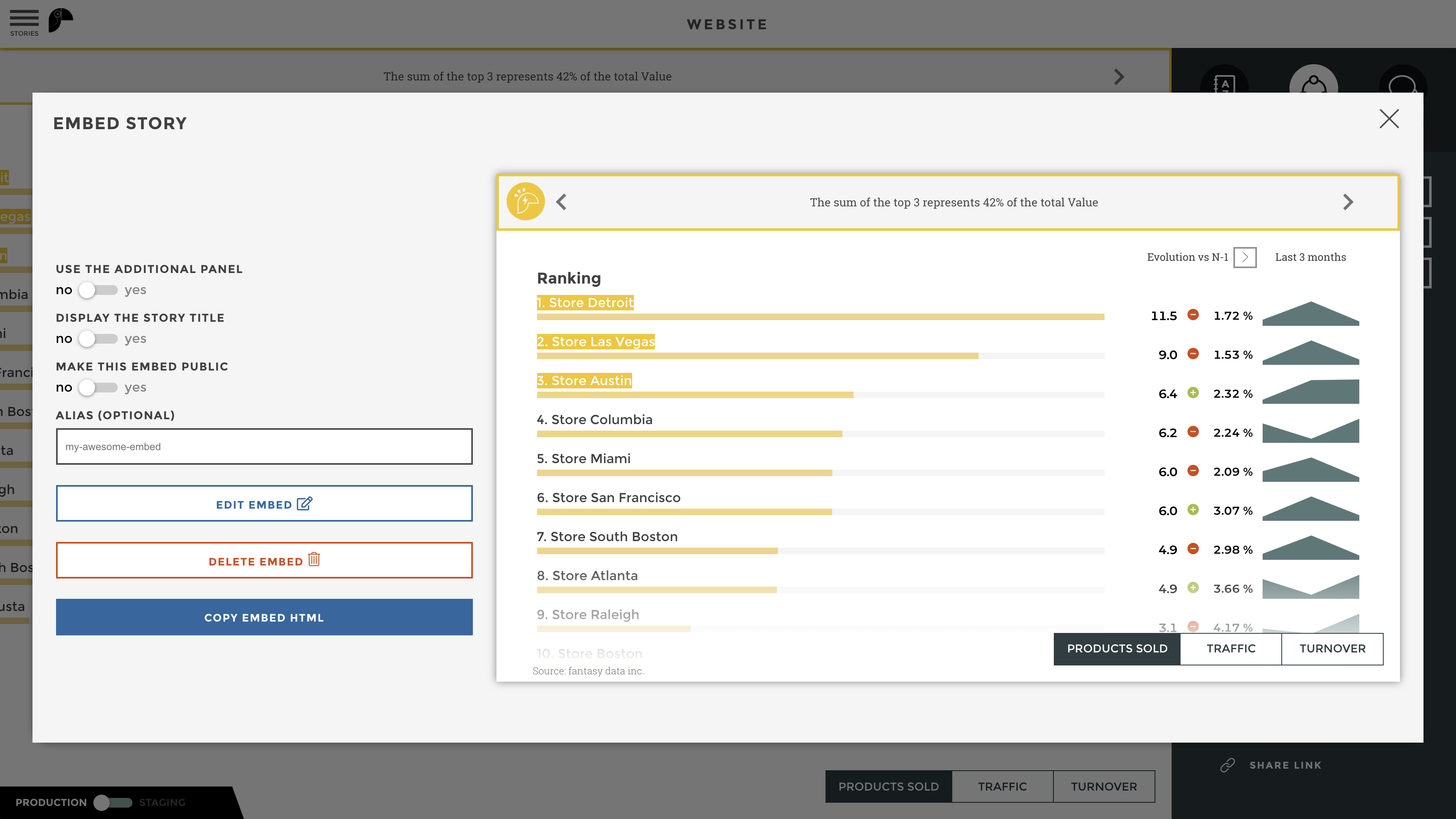
Embed interface example
Display options¶
- Use additionalPanel: Display the Additional Panel
- Display the Story title: Display the story’s title
Make it public¶
Alias¶
You can set an arbitrary alias for your embed. It’s useful when you
have a lot of embeds scripts to manage in differents environments.
Let’s imagine you’re setting to “amazing-embed”, you can then call your script as it is.
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id=cool-stuff" type="text/javascript"></script>
How to interact with my embed visualization from my application ?¶
View (or report ) app requester¶
In some cases you’ll want to use the same visualization for various users.
For instance an analysis by country, which is similar for your 10 countries but with different data.
To avoid building and exporting 10 different visualizations (one for
each), you can manually overwrite view (also called appRequester
report) value in the URL. Here is how to implement a view selector
in your
application
Here is an example of an embed script where I want to display data from
point of view “France”.
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&token={AUTH_TOKEN}&view=France" type="text/javascript"></script>
But generally, your view has several columns because it’s the common
referential for all embeds. In that case, you can retrieve your view
from a specific column (it should be unique identifier). For example
here, if my view requester looks like this:
| country_id | country |
|---|---|
| 1 | France |
| 2 | Spain |
| 3 | Italy |
I can use it there:
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&token={AUTH_TOKEN}&view.country_id=1" type="text/javascript"></script>
Tip
💡 Want to make it dynamic by biding it to a master filter fom your own application ? Follow me here!
Date Selector¶
Indeed, you can do the same thing for the date range app requester. Here is how to implement it in your application
You can pass down preset values with following synthax:
"preset_PRESET_NAME"
so when encoding it into an URL it should look like
"%22preset_PRESET_NAME%22"
Let’s take an example. I’ve configured the preset “Today”, “Last Month” and a custom one called “Summer Sales”. Here an exemple for each of this preset value:
# Today
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&date=%22preset_today%22" type="text/javascript"></script>
# Last Month
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&date=%22preset_last_month%22" type="text/javascript"></script>
# Summer Sales
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&date=%22preset_summer_sales%22" type="text/javascript"></script>
Date app requester “dataset based”¶
Indeed, you can do the same thing for the date app requester. Here is how to implement it in your application
Here is an example of an embed script where I want to display data for
December 2020.
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&token={AUTH_TOKEN}&date=December 2020" type="text/javascript"></script>
As for view app requester, it could happens that you activate the
option make all columns available as well. In that case, you can
also specify the column on which we want to retrieve the date
requester value.
Let’s take an example:
| date | month | year |
|---|---|---|
| 2020-01-01 | January | 2020 |
| 2020-02-01 | February | 2020 |
| 2020-03-01 | Lockdown | 2020 |
And then use it in our script:
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&token={AUTH_TOKEN}&date.month=Lockdown" type="text/javascript"></script>
Tip
💡 Want to make it dynamic by biding it to the date selector’s from your own application ? Follow me here!
Additional Panel¶
You can programmatically choose to show the additional panel. Don’t know what it is? Learn to configure it there
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&panel" type="text/javascript"></script>
Compact Mode¶
Our stories are made to automatically adapt their display to the size of the screens. If a story is inside a small container or displayed on a mobile (a device with small screen), it will be displayed in “compact mode”. You may want to force or forbid the compact mode:
Force compact mode
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&compact=true" type="text/javascript"></script>
Forbid compact mode
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&compact=false" type="text/javascript"></script>
Display staging version¶
Important
`staging` isn't accessible with `view` privilege!
As you should know, our stories have a built-in production/staging versionning. That help you to have control on what it is displayed to your end-users. In order to display this “staging” version, you can set it right on the embed script.
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&stage=staging" type="text/javascript"></script>
I18n¶
You can specify the used language of your embeds by passing by the “lang” parameter. More info here on how to setup locales on your platform and your application
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&lang=en" type="text/javascript"></script>
Customizing an embed¶
Colors¶
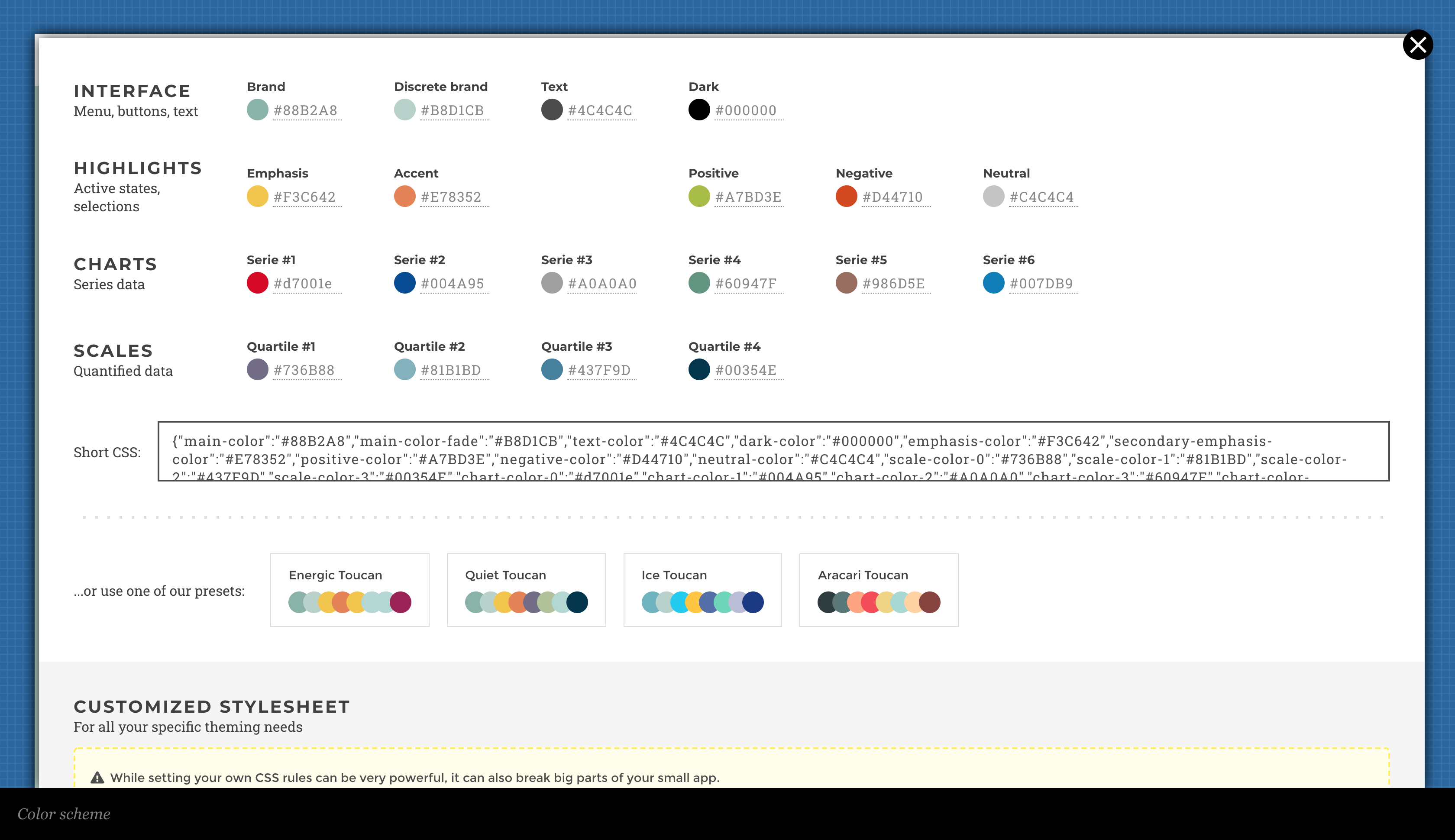
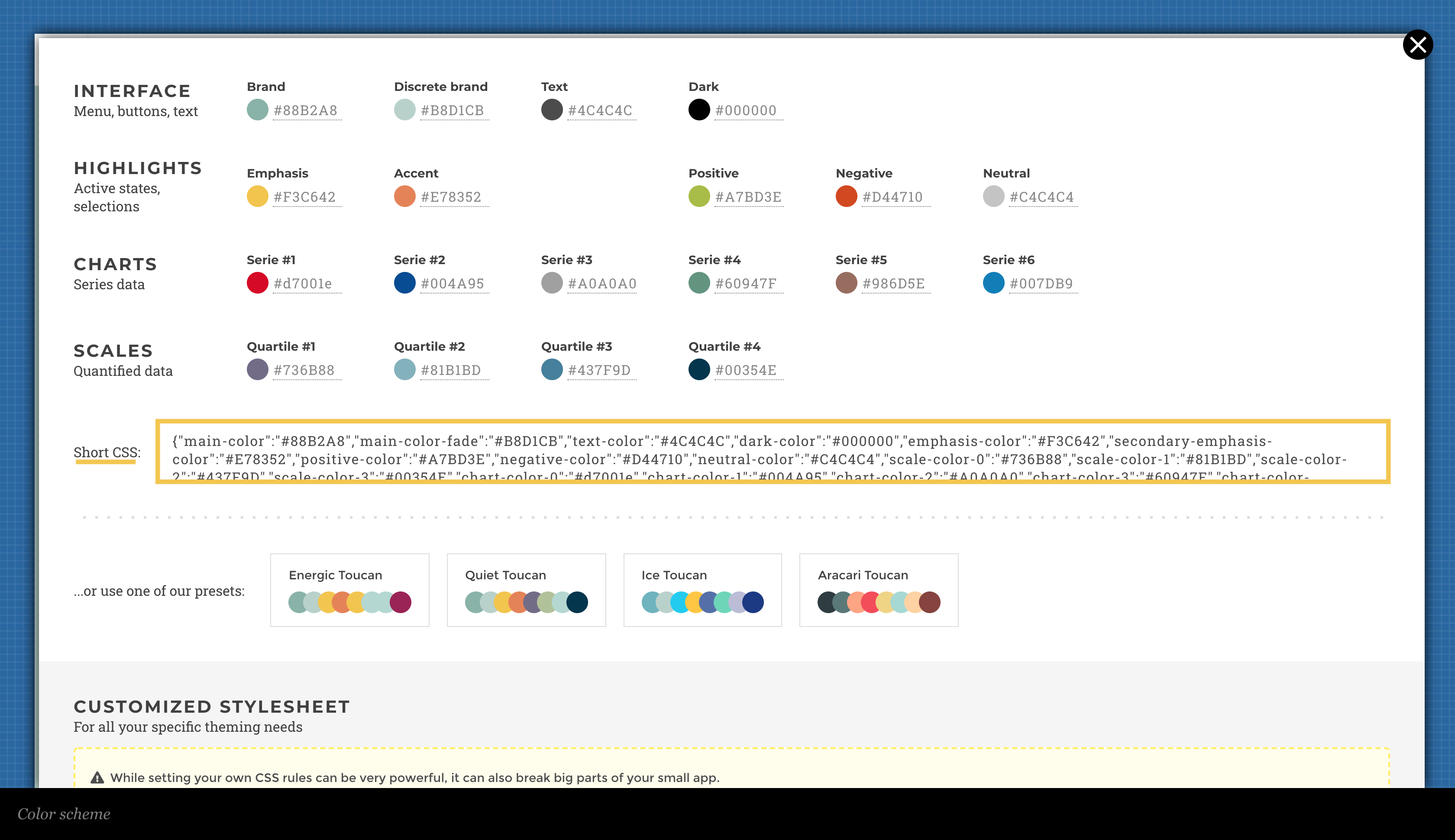
You can customize all the colors with a simple interface in Toucan Studio.

color-scheme-interface
You can dynamically change those colors through the embed script.
For example:
<script
async
src='https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}'
colors='{"chart-color-0": "pink"}'
type='text/javascript'
></script>
You can copy/paste the complete theme in the field Short CSS from
the Theme Interface to help you.

color-scheme-interface-focused
HIGHLIGHTS (Active states, selections)¶
- Emphasis:
emphasis-color - Accent:
secondary-emphasis-color - Positive:
positive-color - Warning:
warning-color - Negative:
negative-color - Neutral:
neutral-color
CHARTS (Series data)¶
- Serie #1:
chart-color-0 - Serie #2:
chart-color-1 - Serie #3:
chart-color-2 - Serie #4:
chart-color-3 - Serie #5:
chart-color-4 - Serie #6:
chart-color-5
SCALES (Quantified data)¶
- Quartile #1:
scale-color-0 - Quartile #2:
scale-color-1 - Quartile #3:
scale-color-2 - Quartile #4:
scale-color-3
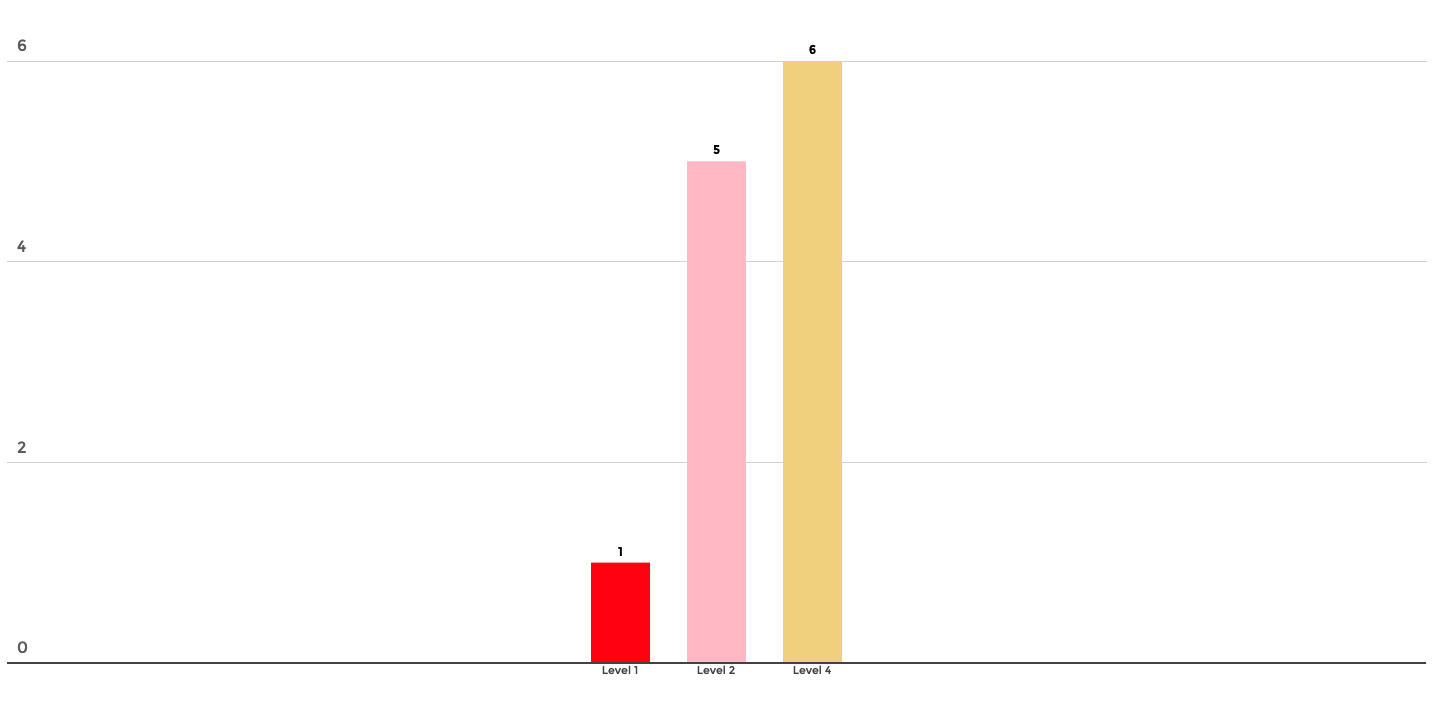
Custom Series¶
You can also customize custom data label. Basically,
tc-series-colors is a string with data labels in escaped
double quotes, followed by the color separate by a space. You can define
multiple labels, those groups are separated by commas. The following
snippet will color bars with label Level 1 in red and label
Level 2 in pink.
<script
async
src='https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}'
colors='{"tc-series-colors":"\"Level 1\" red, \"Level 2\" pink}'
type='text/javascript'
></script>
The result:

custom-series-dynamic-theme
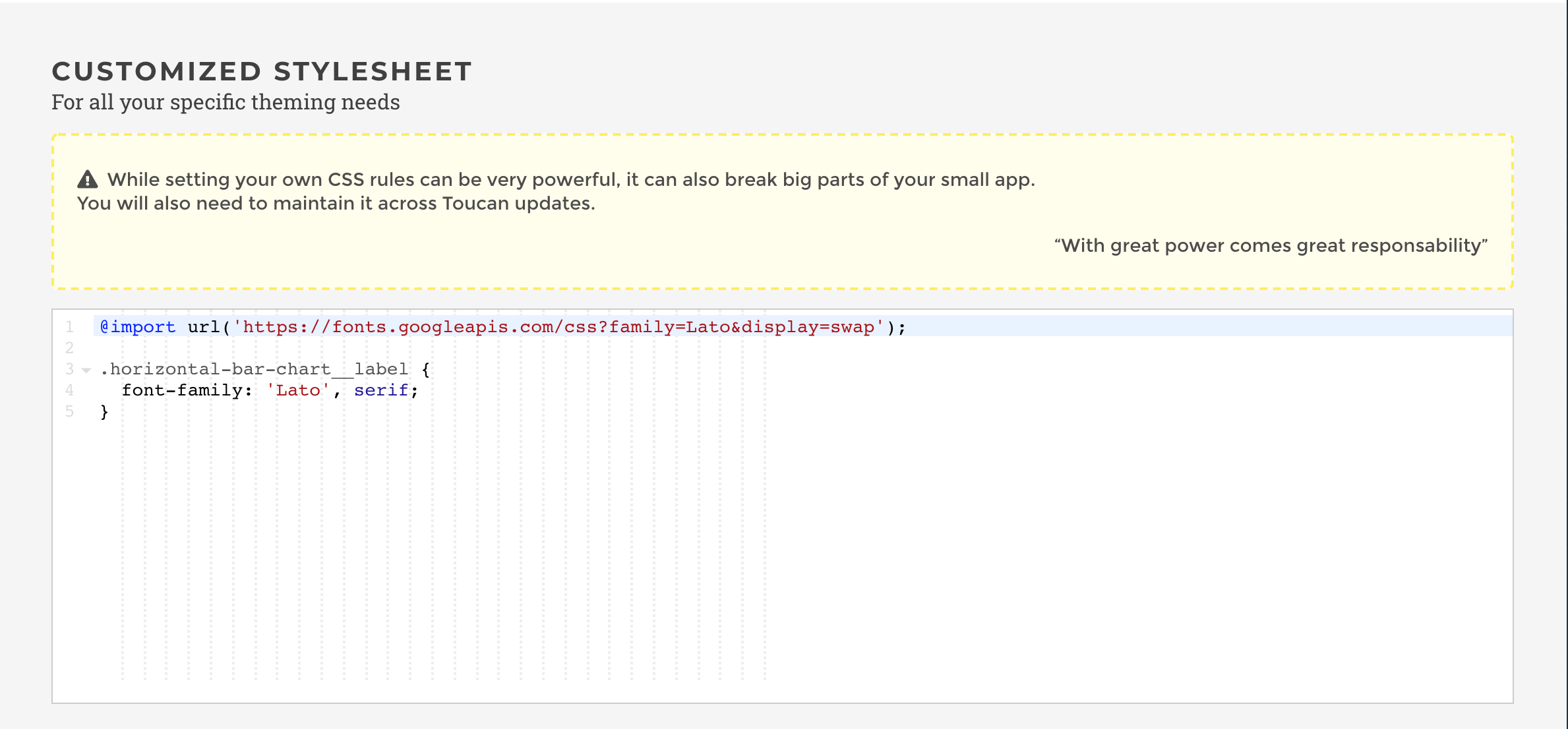
Fonts¶
Note
Custom CSS is a feature flag that we need to activate. By default the Custom CSS stylesheet is hidden as we’re not providing any support on it. To activate the Custom CSS on your instance please contact us.
For fonts, you can use our “Custom CSS” feature that lets you specify CSS rules within the Theme -> Color Scheme Interface. For now, you can only use a font host online. Let us know if it’s a big limitation for you.
For example, let’s use Lato font to change the labels’ font of my
chart: 
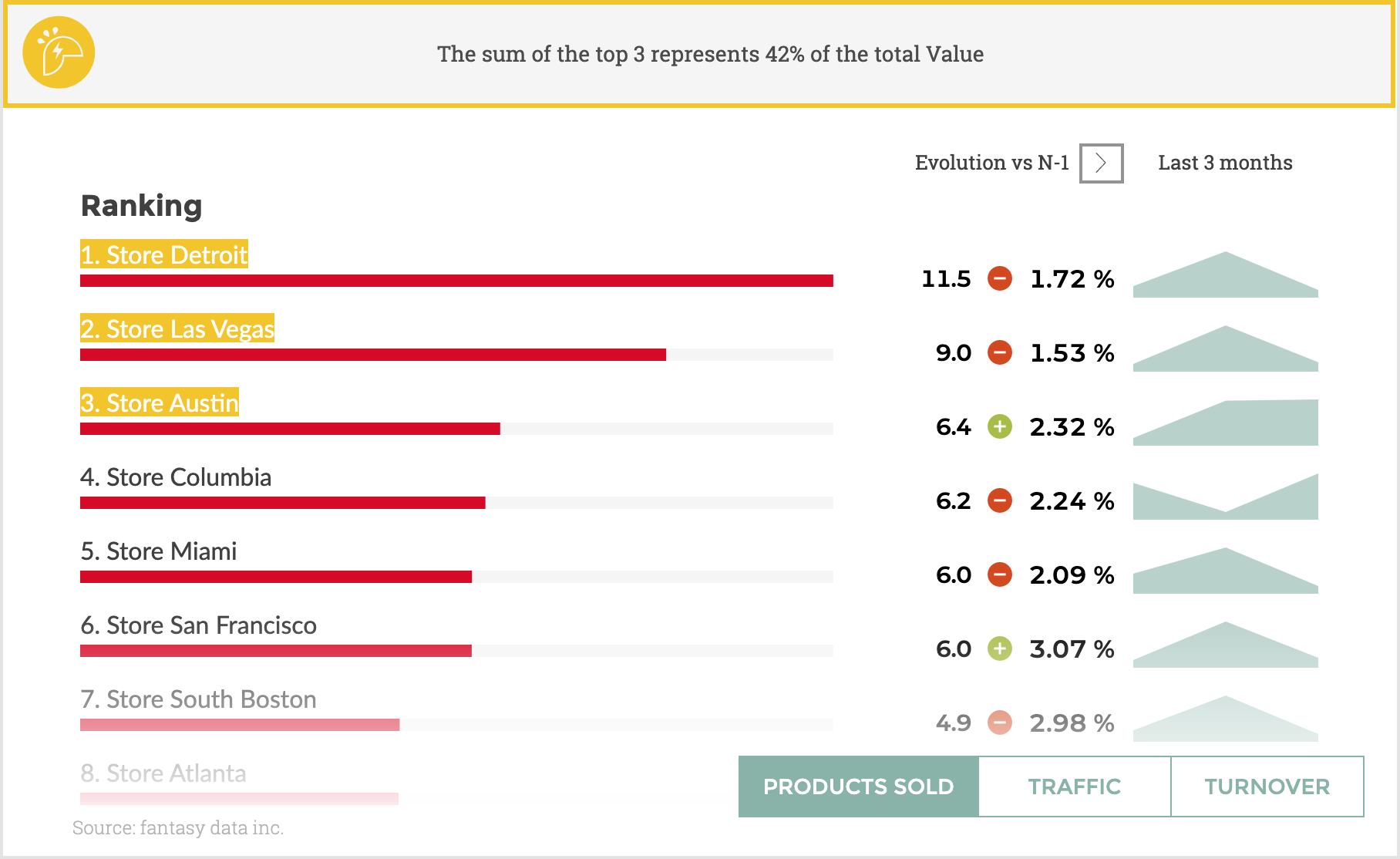
That’s the result 
NEW - Deep Customization¶
Do you dream about having a complete control over the style of your embeds? Click here for an example on the Dashboard Builder.
Warning
CSS classes can change during the product’s life
Integration examples with frameworks¶
Angular 8¶
React¶
Vue¶
Android¶
Sample code integration
String html = "<iframe style=\"border: 0; overflow: hidden;\" frameBorder=\"0\" height=\"100%\" width=\"100%\" src=\"https://MY_INSTANCE.toucantoco.com/embed.html?id=EMBED_ID\"></iframe>";
WebView webView = (WebView)findViewById('VIEW_ID');
webView.setWebViewClient(new WebViewClient());
webView.loadData(html, mimeType: "text/html", encoding: null);
WebSettings webSettings = webView.getSettings();
webSettings.setDomStorageEnabled(true); // **Without this line, the page displays the loading icon indefinitely and the embed never load. **
webSettings.setJavascriptEnabled(true);