How to :: bind filters from my own application to Toucan Toco app requesters ?¶
- Live Example: https://demo-embed-app-requesters.toucantoco.com/
- Public Small App: https://demo-embed-public.toucantoco.com/app-requester-public?view=Furnishings&report=Furnishings
- Repo Github (example with Vue.js): https://github.com/ToucanToco/toucan-embed-app-requesters
You have certainly build all your app around “global filters”, that we call at Toucan “app requesters”. Now, you want to embed the multiple stories that have created inside your app and keep the original storytelling. In that case, that tutorial might interest you!
Important
For this tutorial, we will assume that you have already successfully integrated and authenticated your embeds
Tip
This work also with the Dashboard Builder as well (showcase in the live example app)
Initial Value¶
It’s important to pass down the initial value that fit your default value inside your master filters as our embeds will fallback on the first value of them.
To do so, you’ll have to pass first value directly to your embeds scripts, as explained in the “Integration” part of our documentation.
Let’s imagine that script with default value for our view and date app requesters.
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&token={AUTH_TOKEN}&view=Store A&date=December 2020" type="text/javascript"></script>
Don’t forget that if your app requesters expose all their columns, you’ll have to specify the column name. See here for more information.
Binding your selectors with Toucan app requesters¶
The main idea is to use the power of our
SDK. Basically, we give you a method
called setRequesterValueForAllEmbeds (checkout out the API
here) to modify the app requesters
according to changes that occur whenever your users interact with your
selectors.

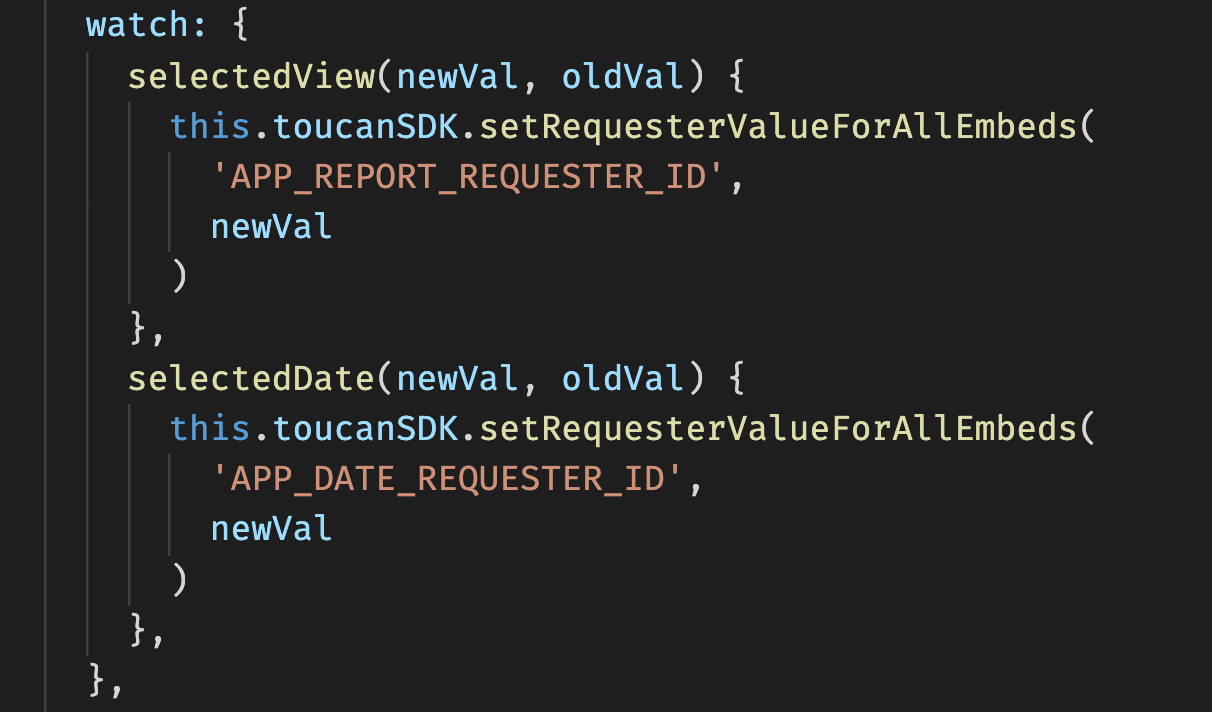
watcher-interface
I’ll let you now dive into our example made with Vue.js to
understand how you can easily replicate that behavior inside your own
application.