Dashboard Builder¶
As a developper, you just integrate one single script inside your codebase! You leave the visualization and layout configuration to your non-techy colleagues!
Current Limitations¶
As it’s still under development, there’s some limitations right now.
For stories, following elements aren’t available:
- Additional Panel: Settings Requesters tab
- Additional Panel: Comment tab
For the edition/creation workflow:
- Can’t edit data-storytelling elements
Why is it powerful ?¶
The Dashboard Builder is:
- Embedded Stories & Tiles Editor
- Easy layout configuration through drag&drop and resize
- Responsive Layout
Two Grid System¶
To help you answer all kind of use cases, we offer you two different grid systems:
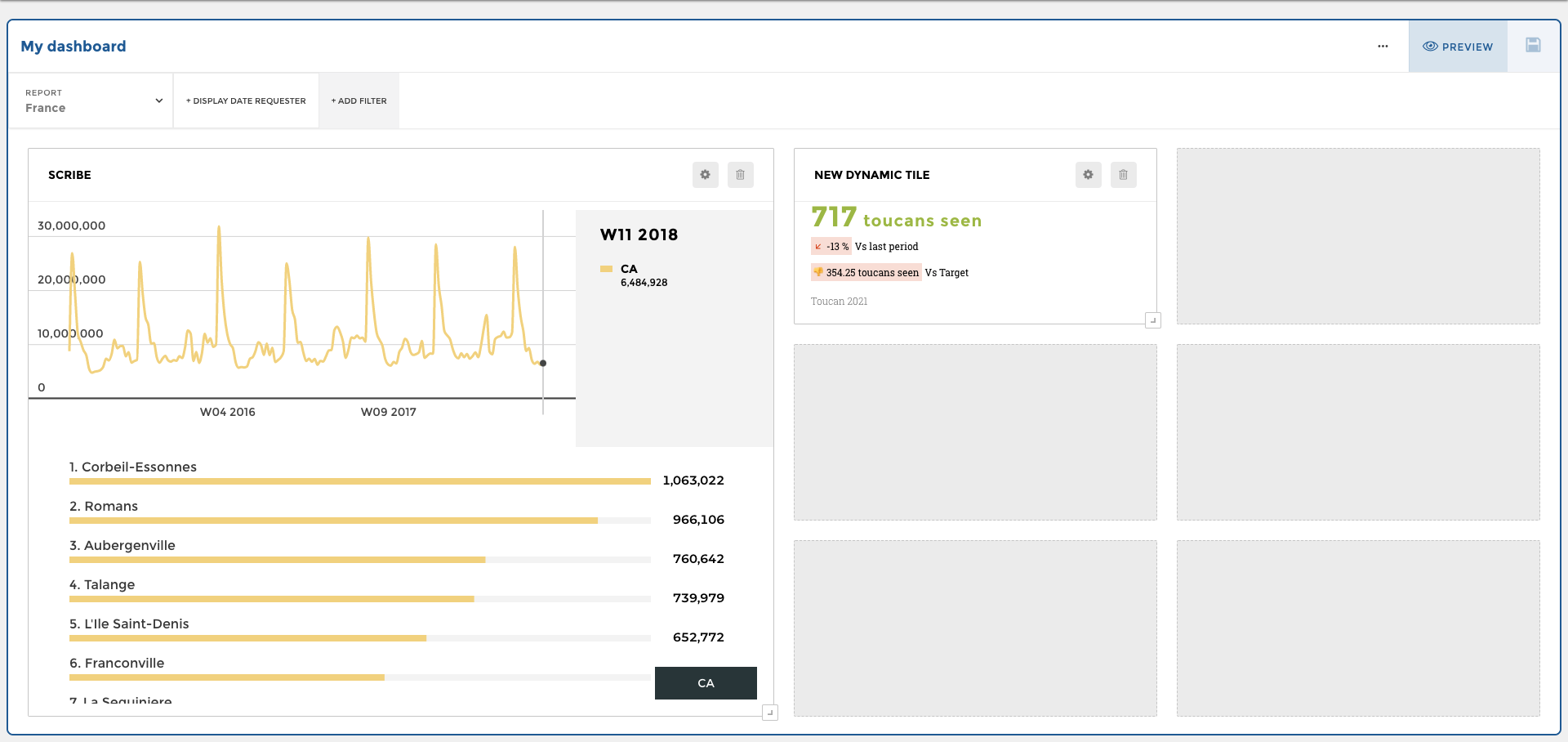
Simple Grid¶
A 4 columns grid useful for large screens. Responsiveness is handled by reducing the number of columns according to the window’s width.
- 4 columns: container’s width >= 1072px
- 3 columns: container’s width < 1072px and >= 728px
- 2 columns: container’s width < 728px and >=384px
- 1 column: container’s width < 384px

Dashboard Builder Simple Grid
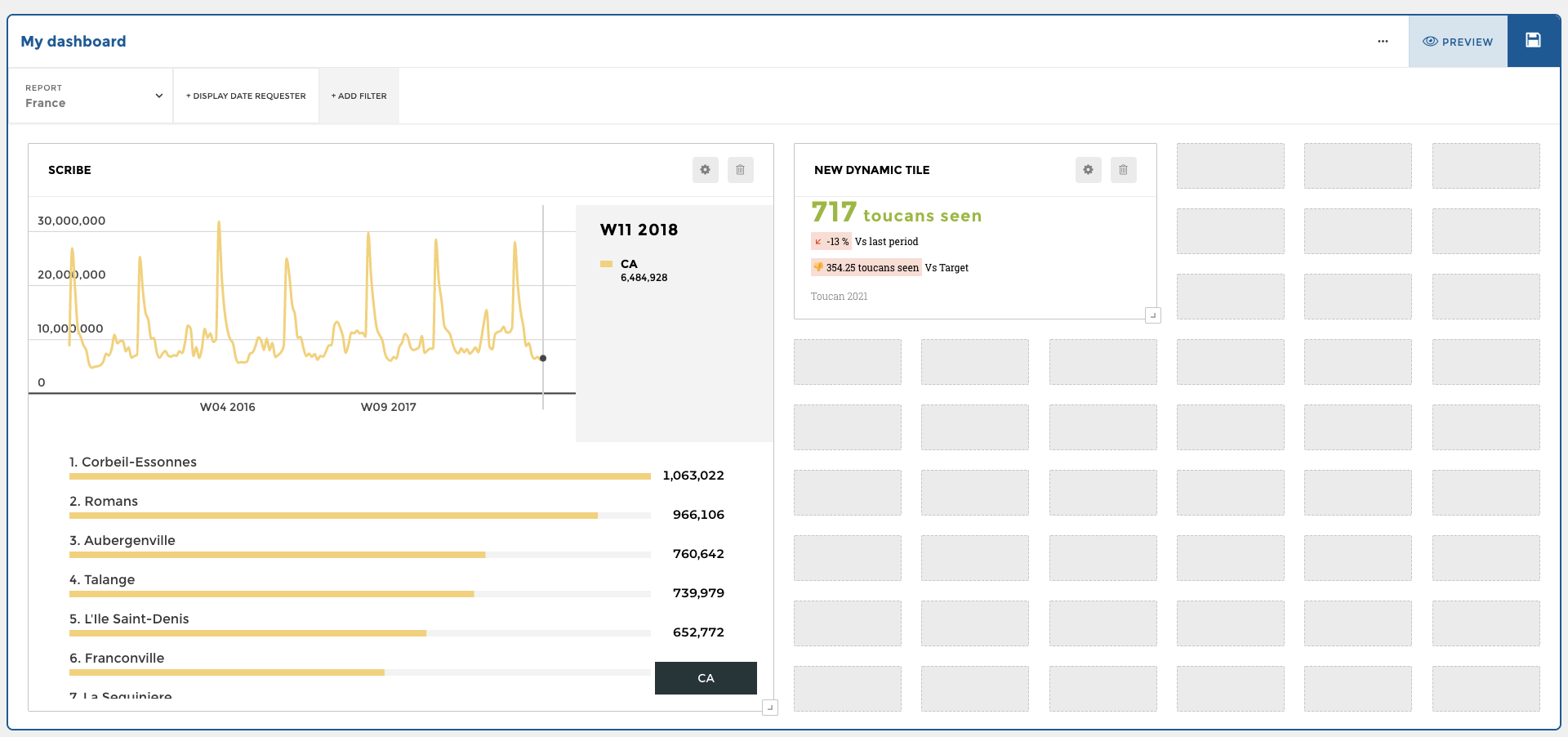
Advanced Grid¶
A 12 columns grid (also known as the 960 System) is more flexible and precise (both in widths and heights). Responsiveness is handled by resizing the content widths while keeping the same number of columns. If the container width is less than 384px, the grid will be displayed only on 1 column.

Dashboard Builder Advanced Grid
Dashboard Filters Templating¶
You can use the value of Dashboard Filters with templating using the following synthax:
<%= filters['filter_ID'].column_name %>
You can find a Dashboard Filter ID in its configuration form under the section “Other options”, in the fiedl “ID”.
Deep Customization¶
Using the web component integration, you are able to target the DOM of our Dashboard Builder and make massive changes on the style of it: change colors of border, radius of grid items, etc… Be careful when adapting colors or other class to fit to your own application. We’ve made some research to apply the best guidelines for understanding and readability. You will be responsible of the css applied on your application.
Warning
CSS classes can change during the product’s life
Follow the link to see a live example
Workflow creation¶
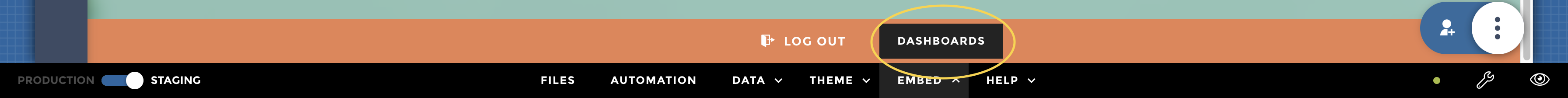
You have now a new “Embed” section inside your toolbar that allows you to discover a new universe dedicated to emeddedable dashboards.

Toolbar Access
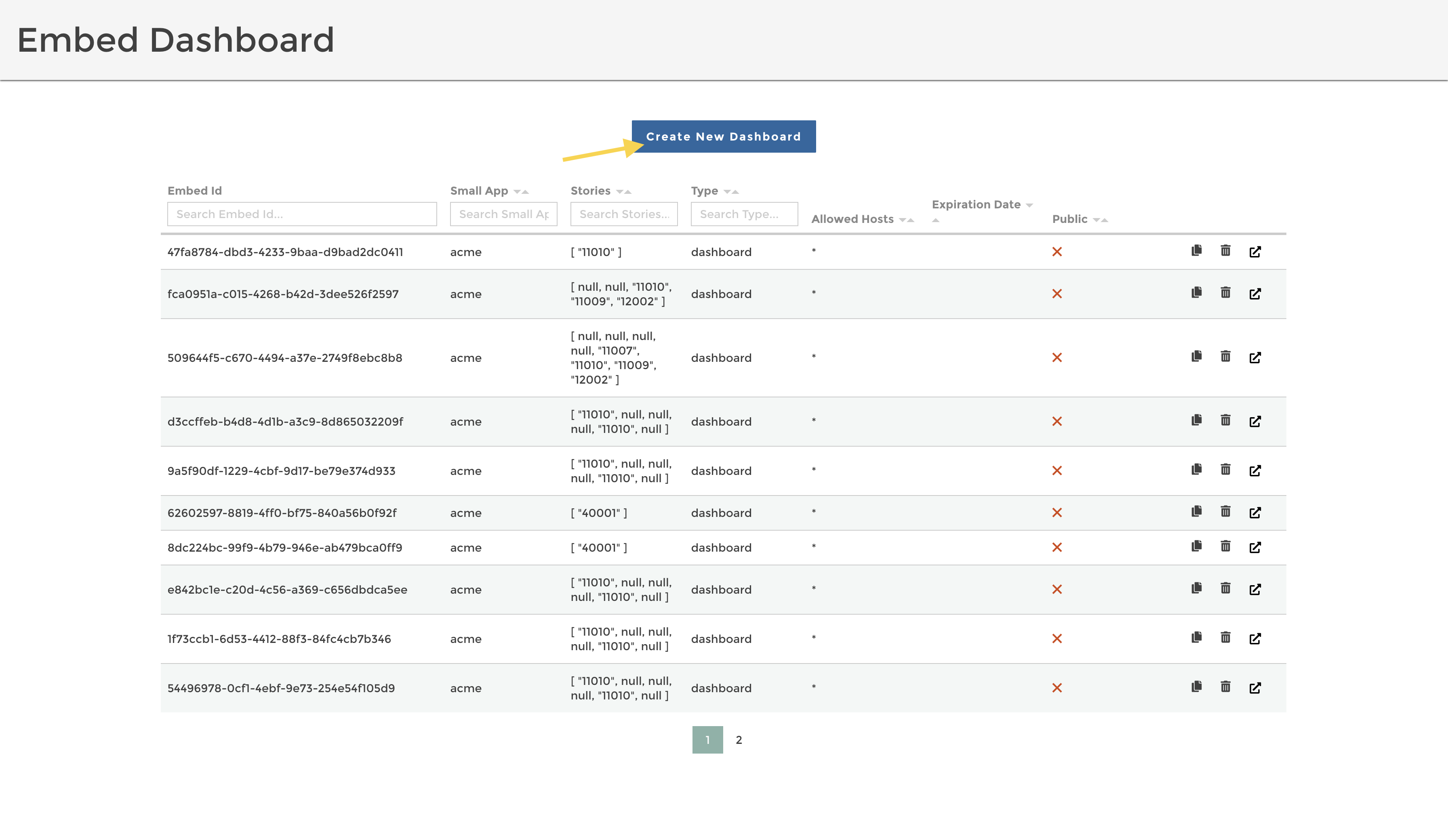
Here you are! You can see previously created embedded dashboards and create a new one!

Dashboard Builder Home
We can now begin our journey to create a beautiful dashboard! You can use all the stories that you have created on your small app!
Note
Don’t forget to publish your stories and/or home tiles to be able to use them on your dashboard.

Dashboard Builder Empty
Click on “insert a row” to add a story or a tile!

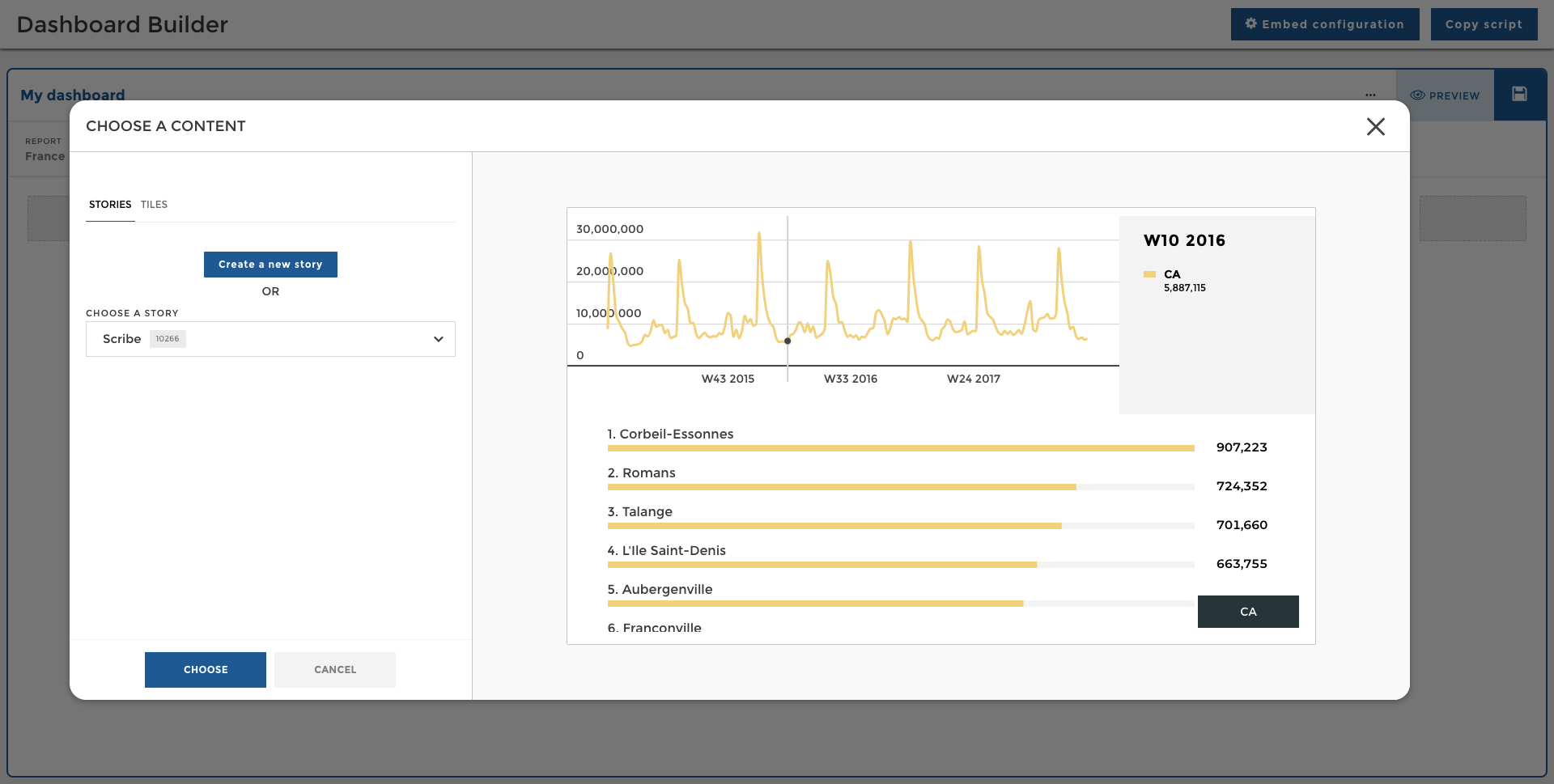
Dashboard Builder Choose Content
There you are, your first dashboards’s tile! You can add content directly from the empty placeholders!

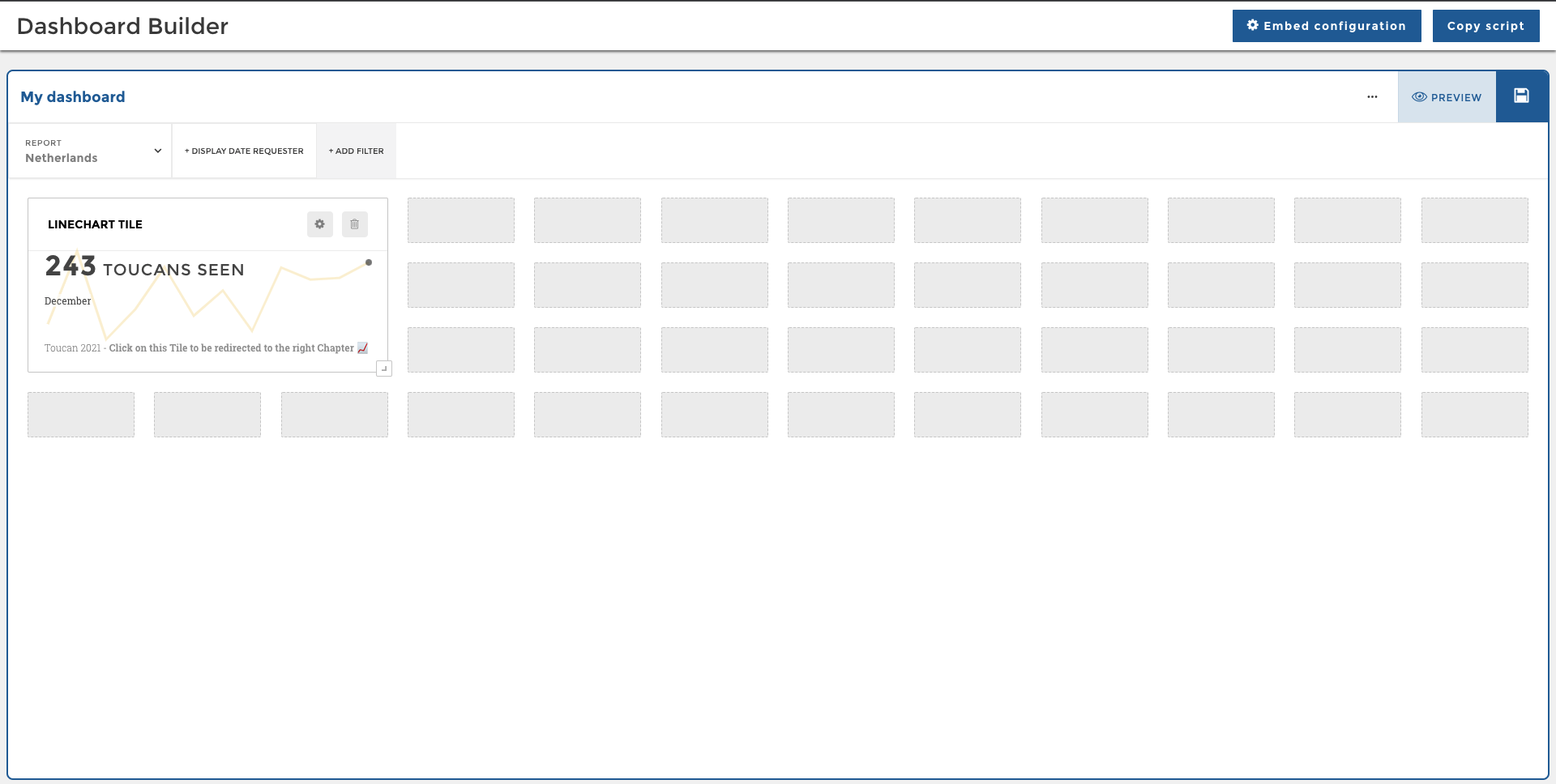
Dashboard Builder First Tile
If you’ve got contribute rights, you can also edit in-place your
tile!

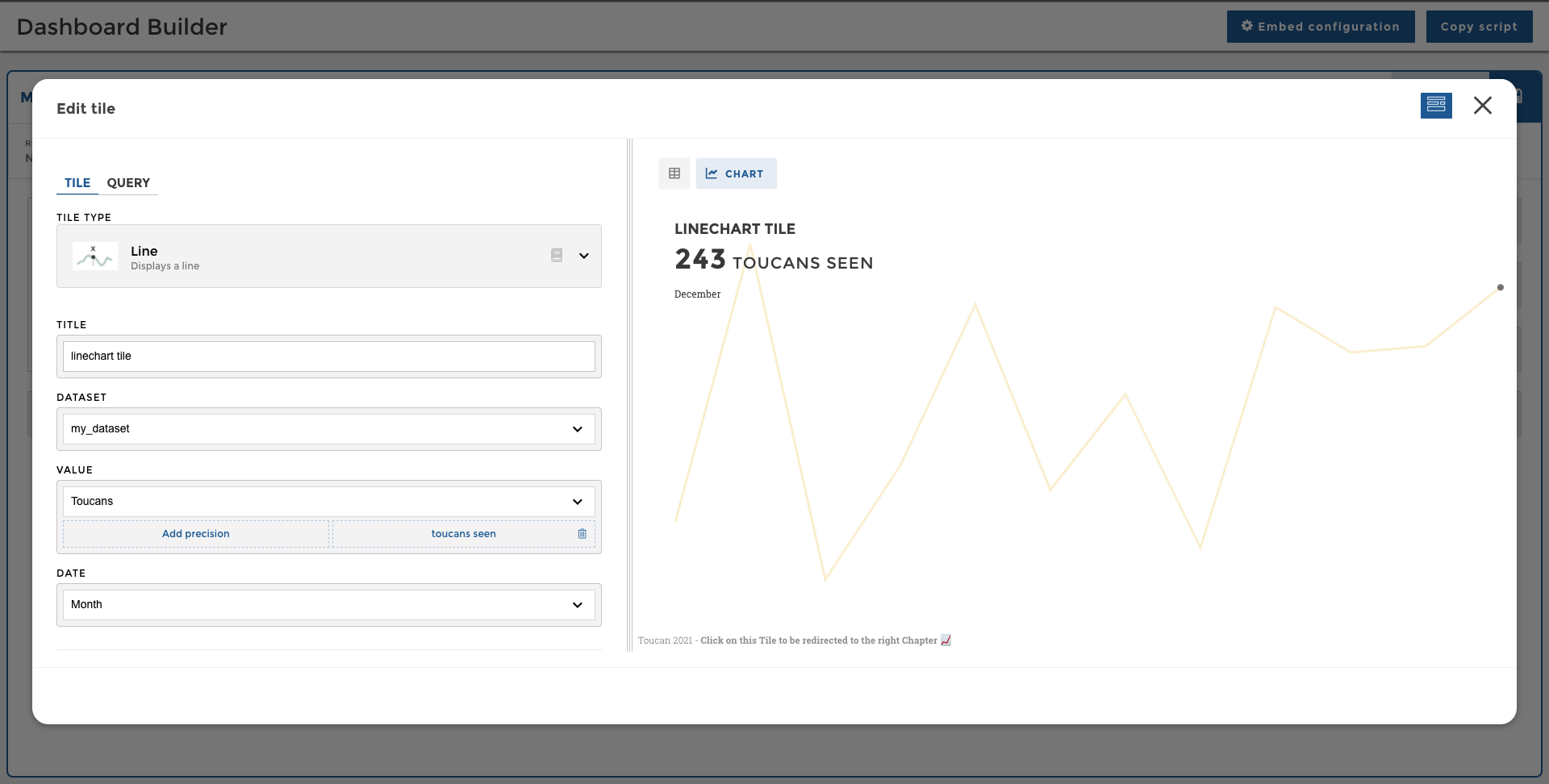
Dashboard Builder Content Editor
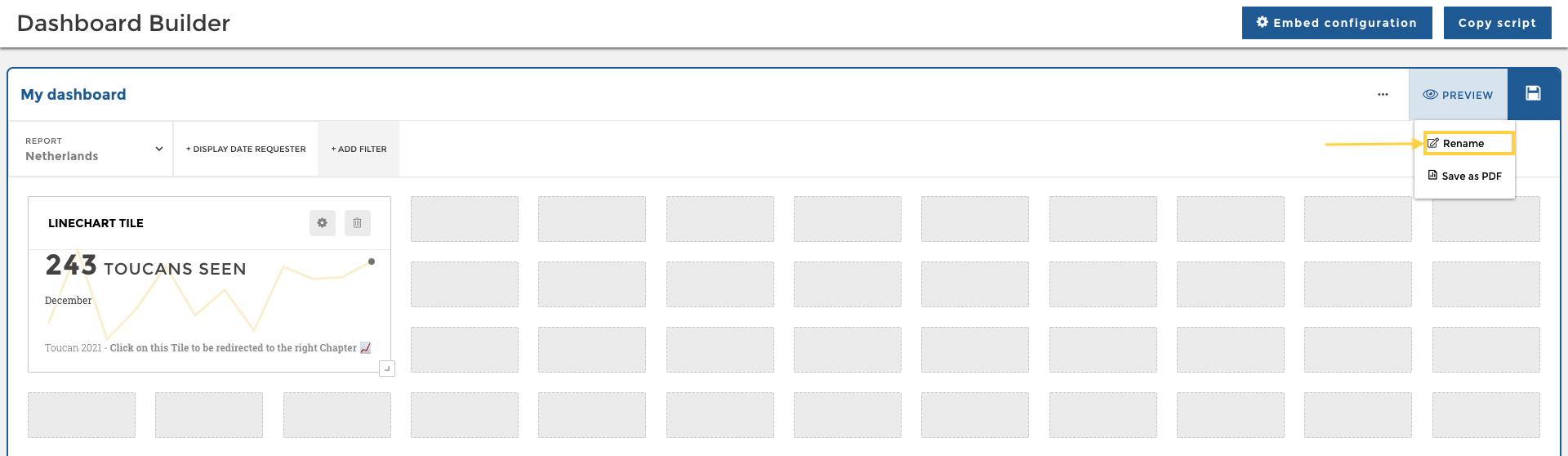
Now give an appealing name to your dashboard!

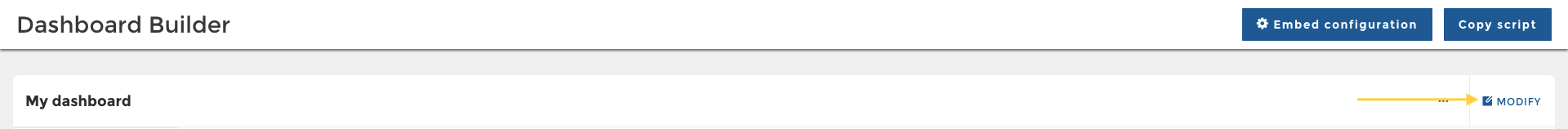
Dashboard Builder Rename Button

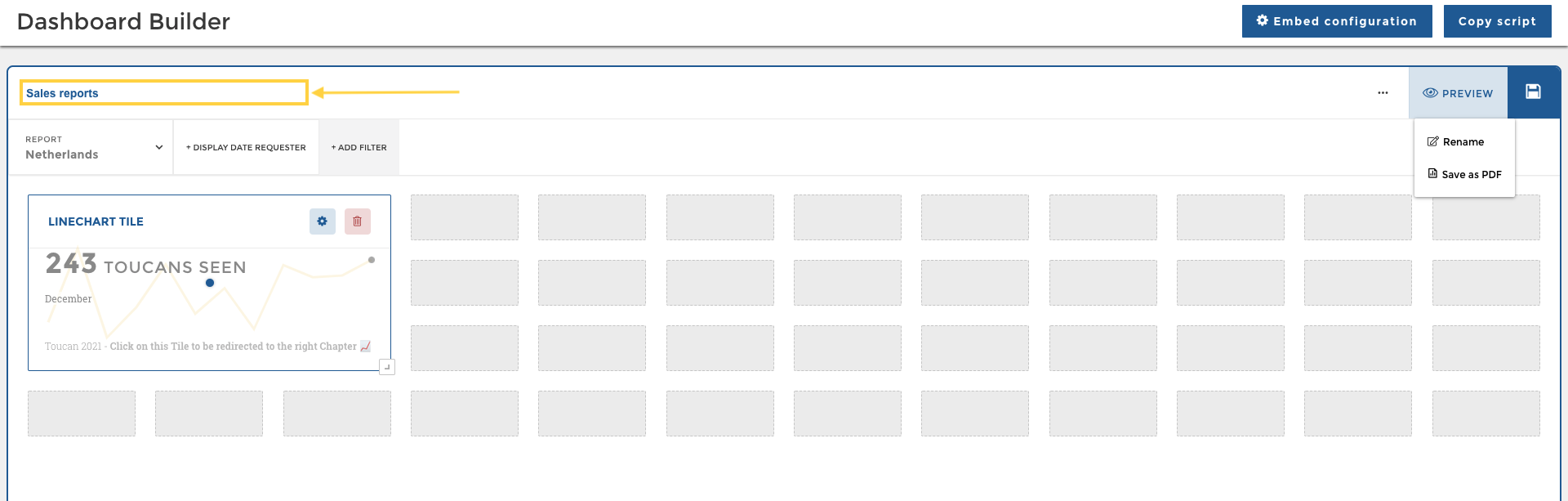
Dashboard Builder Rename Input
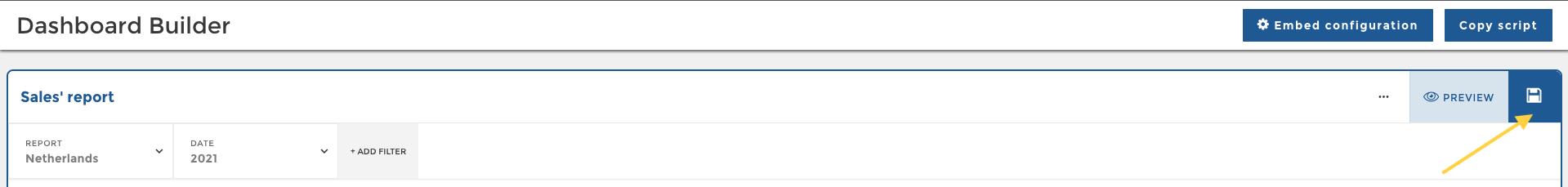
Now you can publish it to show your work to everyone!

Dashboard Builder Publish
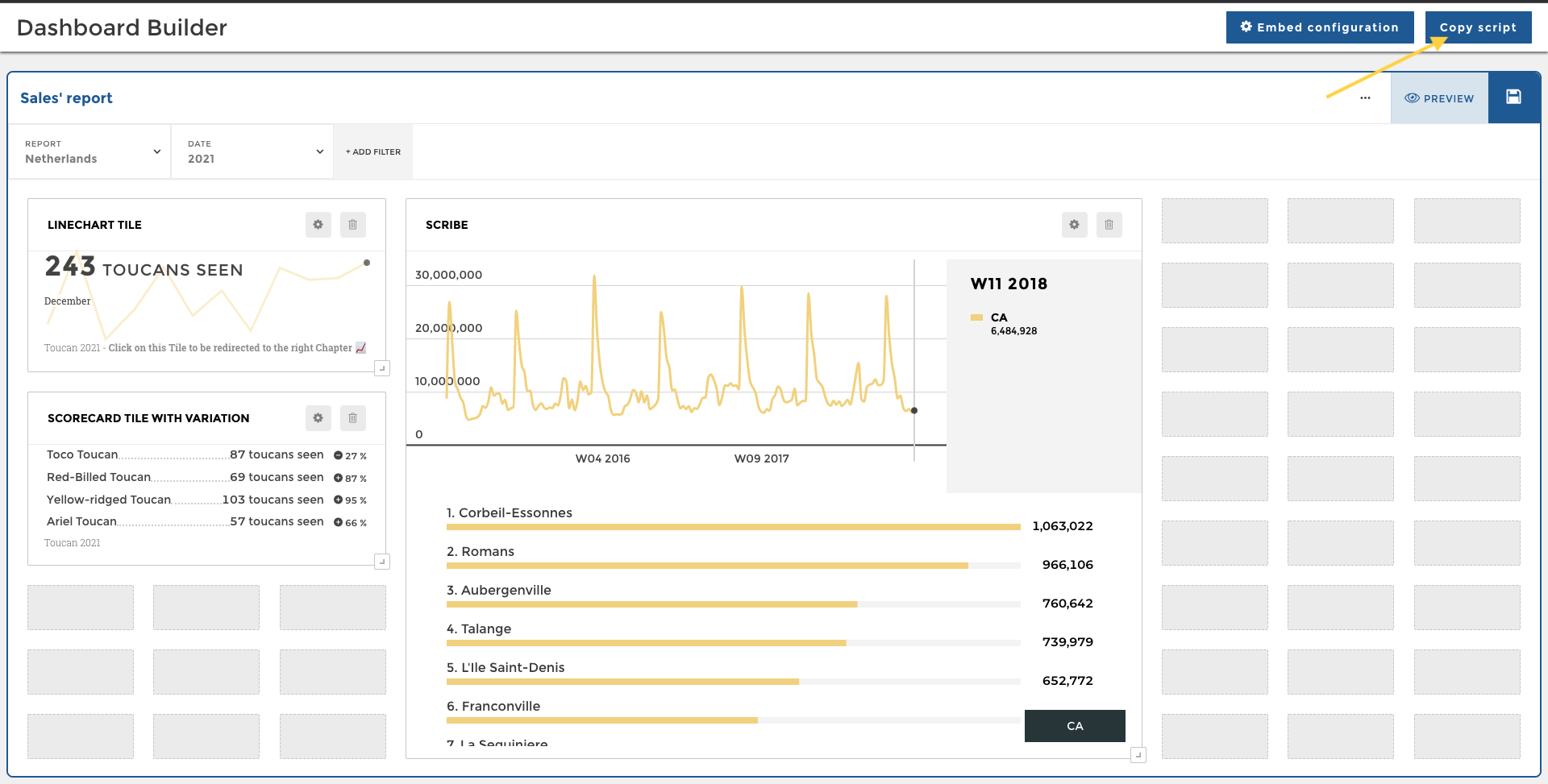
And there you go, you can now export it! You will be able to work again on your dashboard even when it’s integrated in your app!

Dashboard Builder Export
Workflow Layout edition¶
You can easily resize, drag & drop or remove your stories and tiles from your Dashboard Builder!
Worfklow End User¶
Here is an example of what it will look like for your end users who don’t have edition rights. Looks pretty, right ?