How to :: pass external variables to my embeds¶
Introduction¶
Sometimes you may want to pass variables to your embed without having to declare them inside Toucan Toco because it depends on a specific context on your application.
To do so, you can pass down your variables in embeds scripts:
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?variables.my_var=\"foo\"" type="text/javascript"></script>
As you can see, you can add any key to our variables parameter. If
you have to pass 2 parameters for instance, you’ll have to write:
<script async src="https://myinstance.toucantoco.com/scripts/embedLauncher.js?variables.my_var1=\"foo\"&variables.my_var2="[\"foo\", \"bar\"]"" type="text/javascript"></script>
–
Important
In order to support
objectandarraytype, we’re parsing each variables. Make sure you have encoded it well (ex: using JSON.stringify)
When it comes to passing down a lot of variables, including object
and array, we’re suggesting encoding a complete variables object
and declaring all those extra variables into the extra key as
following:
var formattedVariables = JSON.stringify({
extra: { // super important to put all you variables under the "extra" key
varA: "simple_string",
varB: 42,
varC: {
childrenKey: "str"
},
varD: ["itemA", "itemB"]
}
})
// then used it programatically
var script = document.createElement('script');
script.src = `https://myinstance.toucantoco.com/scripts/embedLauncher.js?id=EMBED_ID&variables=${formattedVariables}`
// append it to your body or you parent div/component
document.body.appendChild(script);
// or in template
<script async src=`https://myinstance.toucantoco.com/scripts/embedLauncher.js?id=EMBED_ID&variables=${formattedVariables}` type="text/javascript"></script>
Example¶
Setup in a story¶
After that, you can use your variables in the configuration of your
story. Thanks to extraVariables you can template your variable
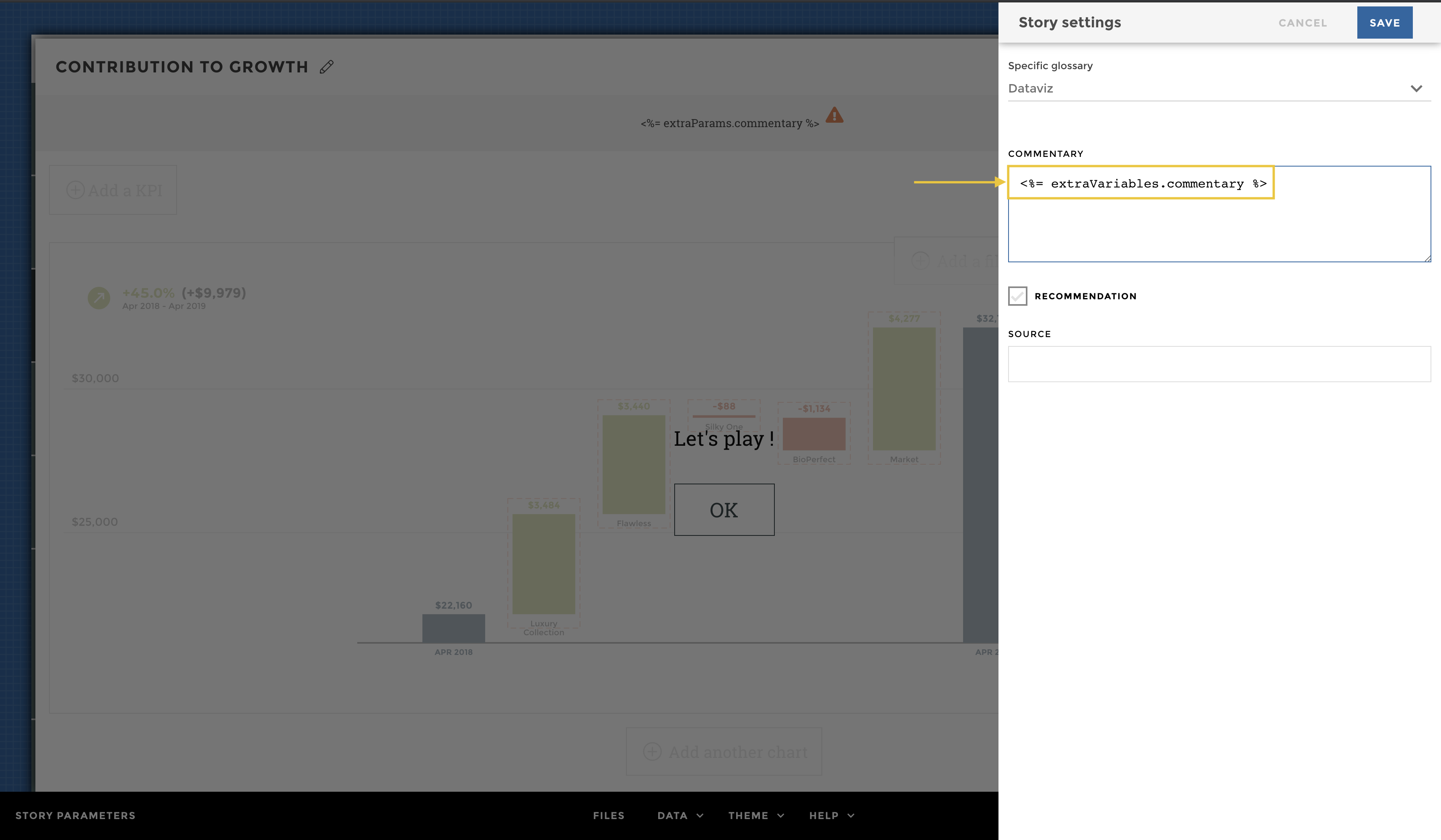
inside the story. For example, you can set a contextual commentary.

extra-variables-configuration
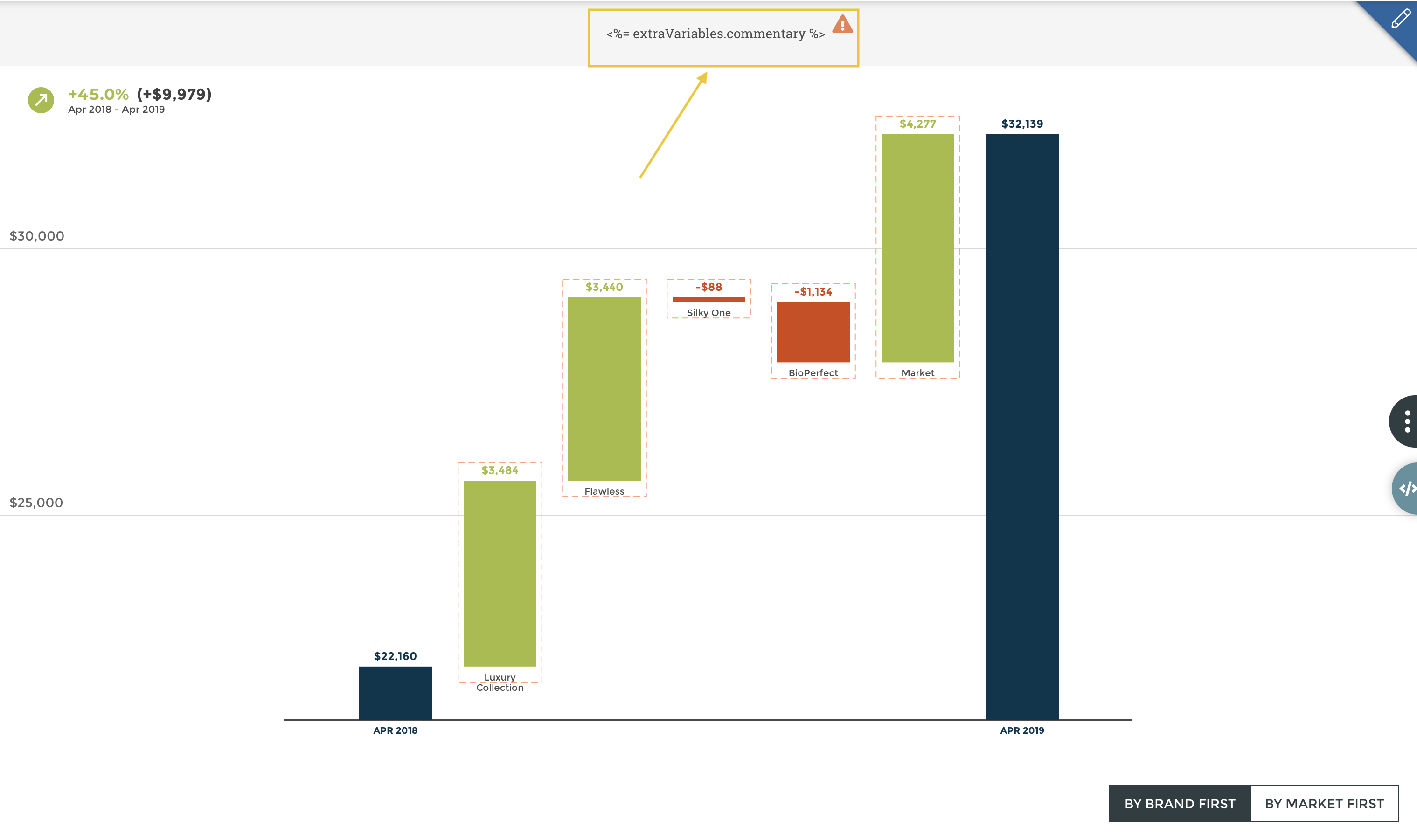
Now you’ve got an error because the variables aren’t interpolated !

extra-variables-waiting-variable
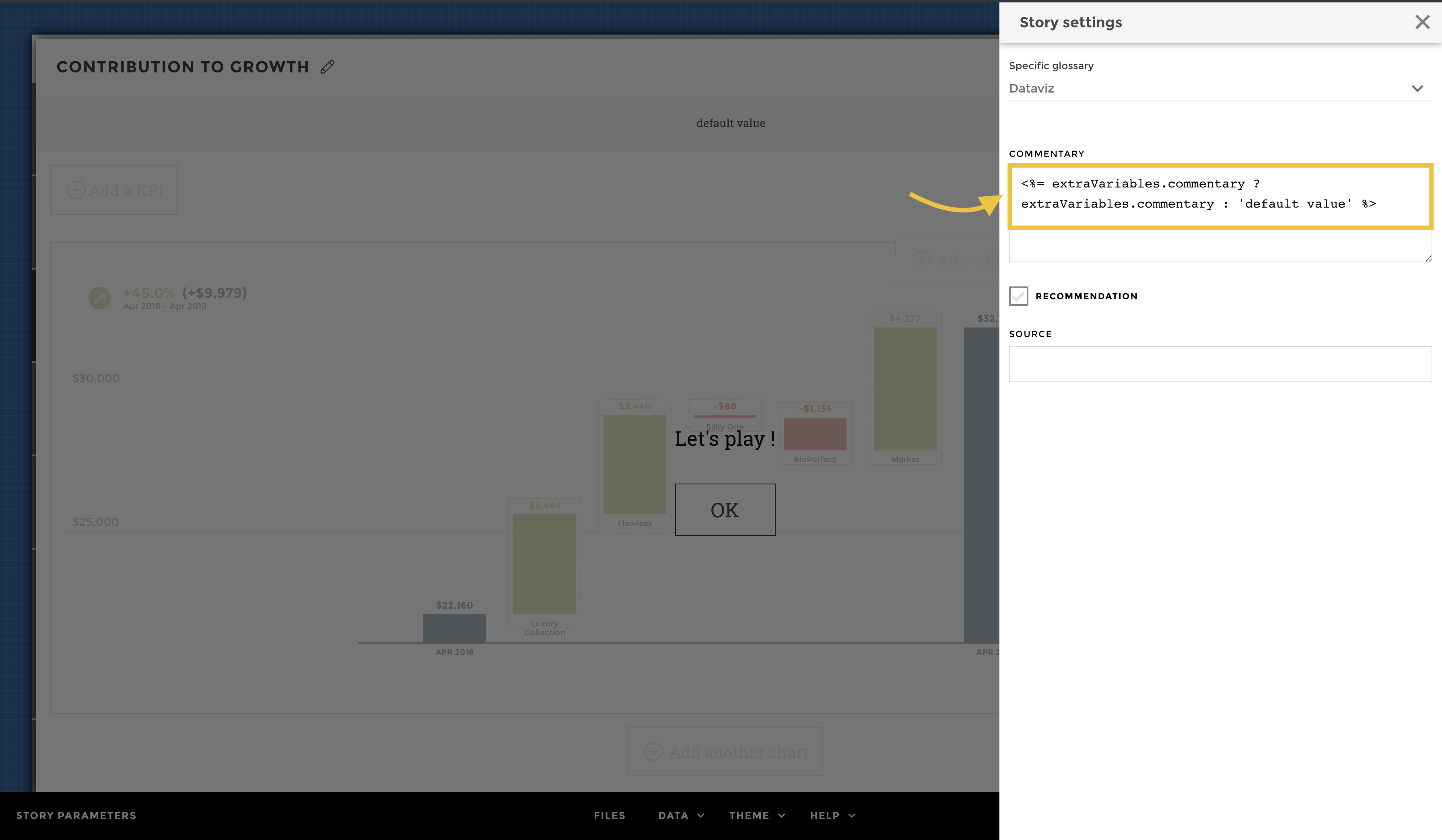
Note that you can display a default value to avoid that state.

extra-variables-ternary-default-value
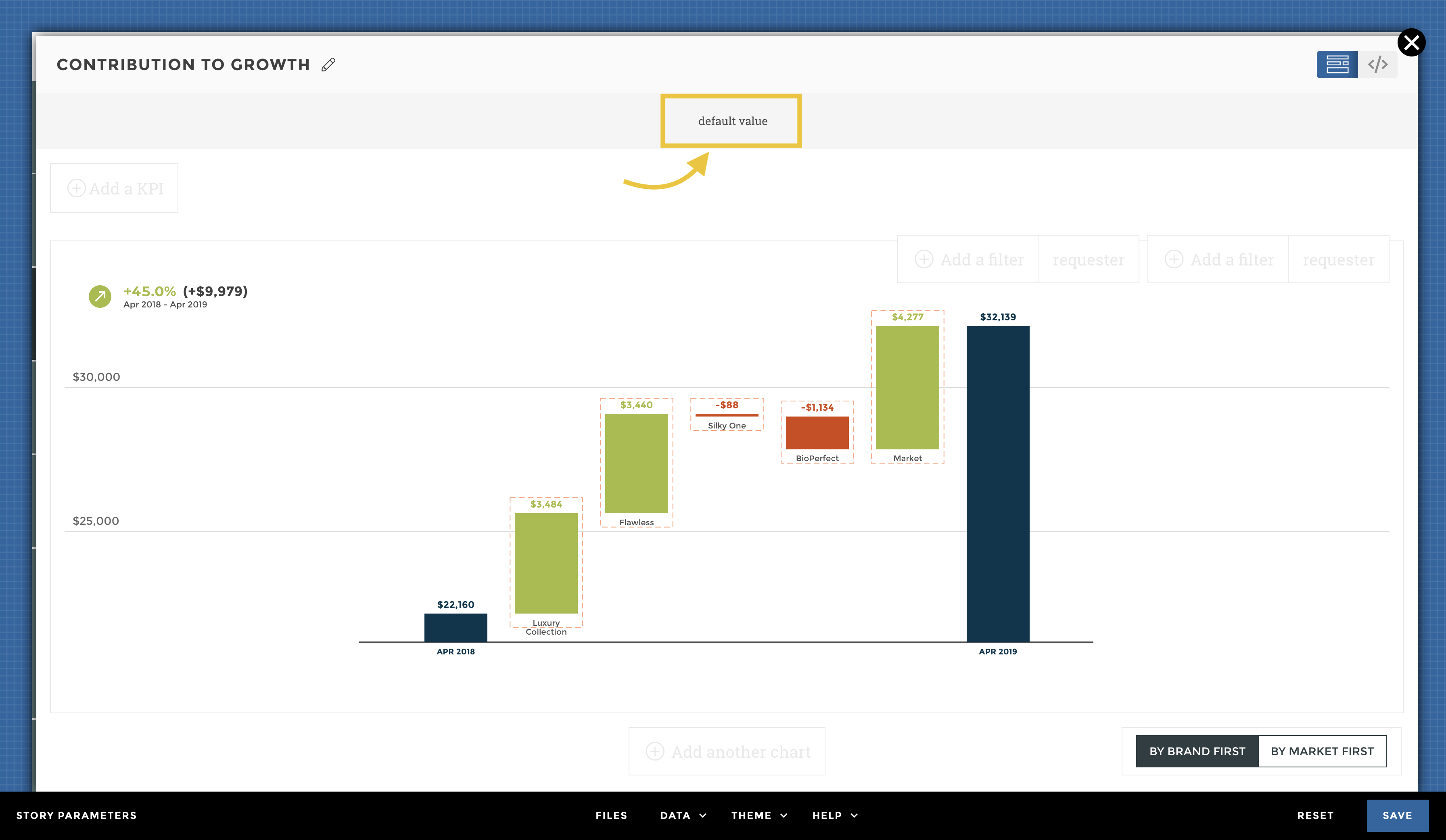
You should now have default value interpolated.

extra-variables-default-value-result
Setup embed-side¶
Setting this:
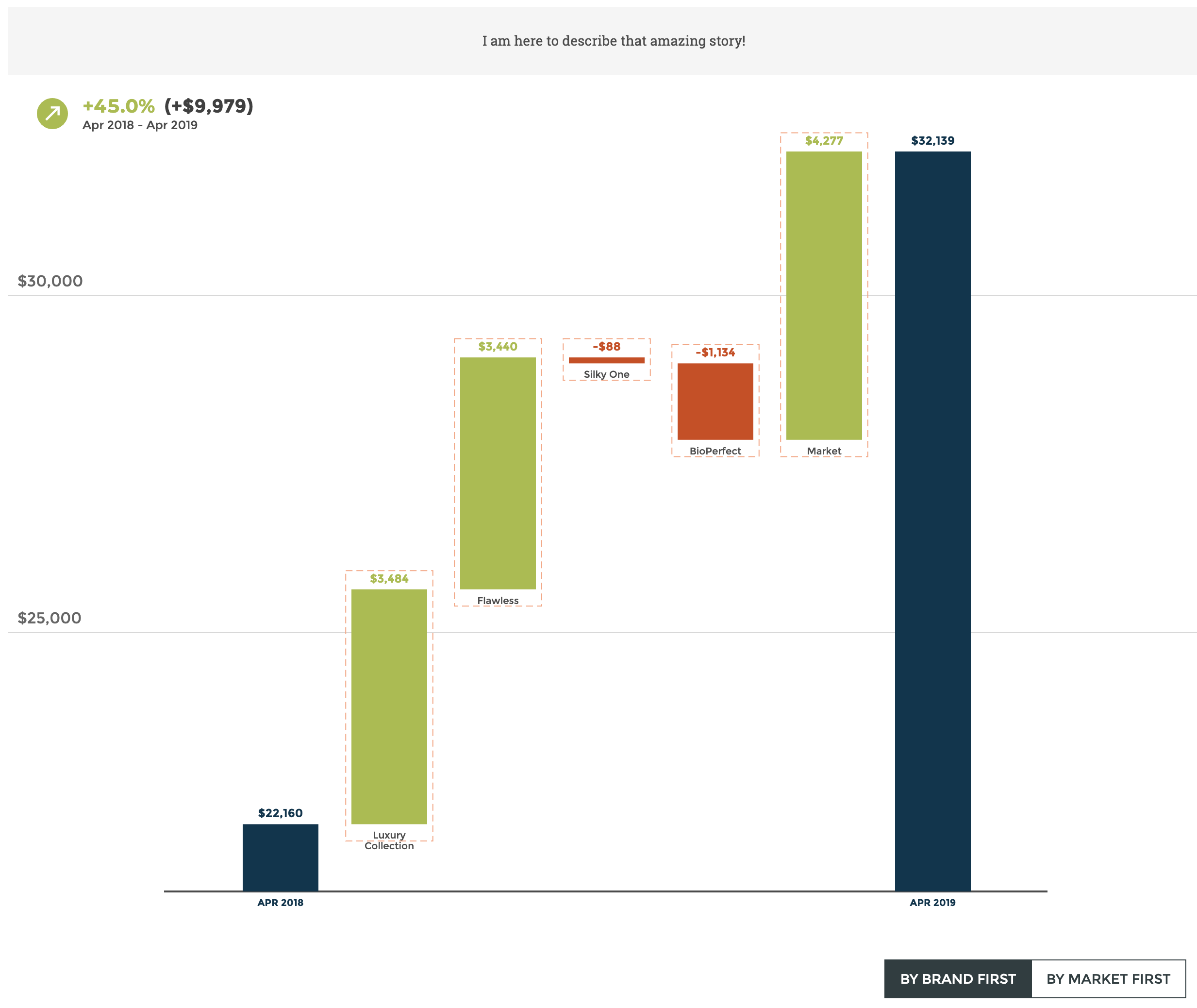
<script async src="https://my-instance.toucantoco.com/scripts/embedLauncher.js?id={EMBED_ID}&variables.commentary=\"I am here to describe that amazing story!\"" type="text/javascript"></script>
We’ve got this: 
Dynamic update¶
You can use our SDK to update
extraVariables dynamically its values when you want to linked them
to UI components from your own application.
const instance = new TcTcEmbed();
instance.setExtraVariablesForAllEmbeds({ youVariable: 'yourValue' });
You can also set it for a specifif embed script.
embed.setExtraVariables({ youVariable: 'yourValue' });
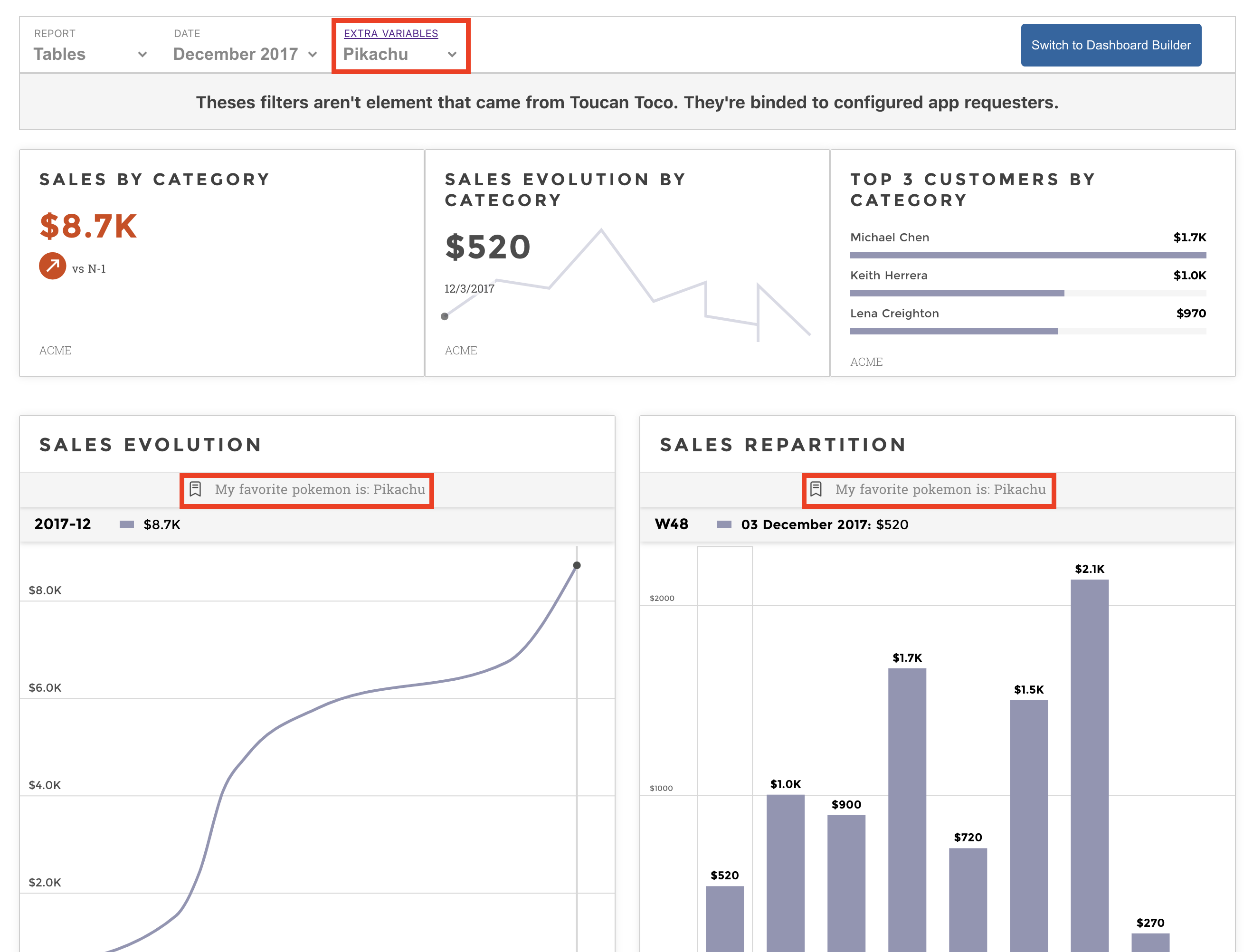
You’ve got a Live Example right there: https://demo-embed-app-requesters.toucantoco.com/

live-example-extra-variables